Product request
You are looking for a solution:
Select an option, and we will develop the best offer
for you
فكِّر كأنك مستخدم
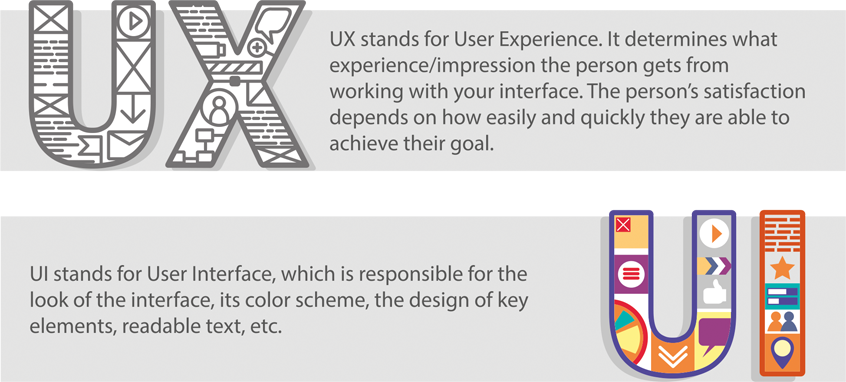
عند العمل على مشروع لخدمات IPTV/OTT، سيُطرح عاجلًا أو آجلًا سؤال عن طريقة تفاعل المستخدم مع خدمتك. ومستوى رضا العميل أو سخطه وابتعاده بحثًا عن شركة أنسب يتوقف على تقديمك واجهة عملية وبديهية. وأحيانًا يصعُب هذا الأمر للغاية، لأن تحقيقه قد يتطلب متخصصًا يتمتع بخبرة كبيرة في التصميم والتصوُّر. وفي هذه المرحلة، يأتي دور مفهوم مثل تصميم تجربة المستخدم (UX) وواجهة المستخدم (UI).

ما ضرورتهما؟
الهدف من تصميم تجربة المستخدم (UX) ثابت في كل المجالات التجارية: وهو الإجابة عن سؤال المستخدم عن طريق بيع منتجك أو خدمتك له بنجاح. وفي العصر الرقمي، تؤدي الواجهة وظيفة مشابهة لوظيفة البائع في المتجر أو مدير المبيعات في المكتب. وبناءً على التجربة الشخصية في التفاعل مع واجهة موقعك أو خدمتك، يتخذ المستخدم قرارًا: يكون أو لا يكون؟ تعجبه أم لا تعجبه؟ يشتري أم لا يشتري؟ فكما نختار الموظفين بعناية، علينا تقييم مظهر خدمة الإنترنت وقدراتها. ولهذا تلزمك معرفة وظائف الواجهة التي ستجذب المستخدمين، والوظائف التي ستدفع المستخدمين إلى البحث عن خدمات منافسة. ونجاح نشاطك التجاري يعتمد إلى حد كبير على هذا. ولهذا أعددنا مجموعة مختارة من القواعد الأساسية التي تُتيح لك تقييم «السمات الاحترافية» لأداة مبيعاتك الافتراضية.
1. الناس لا يقرؤون، بل ينظرون نظرة خاطفة
هذه أول قاعدة يجب أن يتذكرها أيّ شخص يتواصل مع العملاء من خلال شاشة جهاز. فعندما يزور المستخدم موقعك على الويب أو تطبيقك، لا يقرأ كل المحتوى المنشور فيما يُجري المقارنات ويقرر الإجراء الذي سيتخذه، بل ينقر على أول شيء يبدو مناسبًا له.
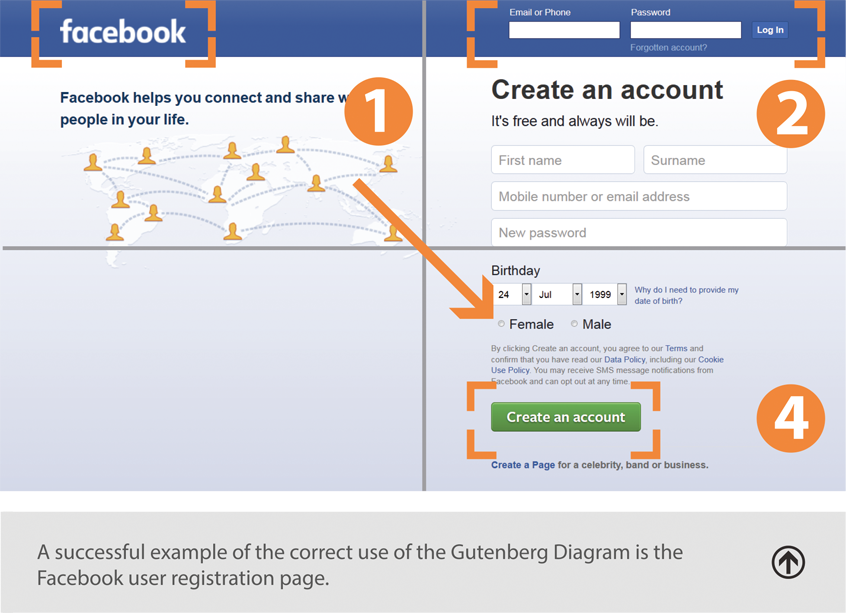
مخطط غوتنبرغ
يوضح مخطط غوتنبرغ (Gutenberg Diagram) رسمًا تخطيطيًا للمكان الذي يوجه إليه المستخدم انتباهه عند تصفح المحتوى على أيّ جهاز، سواء أكان هاتفًا ذكيًا أم حاسوبًا محمولًا أم تلفزيونًا. فعندما ننظر إلى صفحة ما، فإننا نقسمها إلى 4 مناطق:


2. مبدأ KISS
يرمز اختصار KISS إلى عدة أشياء، أشهرها "keep it simple, stupid" بمعنى "بسِّطها يا غبي"، أو "keep it short and simple" بمعنى "قصِّرها وبسِّطها". ويُعد هذا المبدأ أحد القواعد الأساسية لتصميم واجهة المستخدم وتجربة المستخدم (UI/UX). ويؤكد على أنه ينبغي أن تكون الواجهة بسيطة وبديهية، وأن يكون معنى العناصر واضحًا، وأن يكون المستخدم قادرًا على الوصول إلى أهدافه بأقل عدد من الإجراءات.
ينبغي للتطبيق أن يساعد المستخدم على الوصول إلى هدفه، وهذه ليست غاية في حد ذاتها. فإن لم يكن تصفُّح الموقع وهيكله بديهيين، فسيُضطر المستخدم إلى طرح مزيد من الأسئلة، وسيصعب عليهم فهم كيفية عمل النظام وكيفية الانتقال من نقطة إلى نقطة، وهذا سيزعجه على مستوى اللا وعي وسيدفعه إلى الخروج من موقعك.

3. لا تدفع المستخدم إلى التفكير
لا تطلب من المستخدم إجراءات كثيرة. فكلما قلّ عدد الإجراءات التي ينبغي اتخاذها لتجربة الخدمة، زاد احتمال أن ينفّذها زائر موقعك.
من يستكشف موقعك لأول مرة لا يهتم بملء استمارات طويلة لإنشاء حساب قد لا يحتاج إليه مرة أخرى. فامنح العميل المحتمل فرصةً لاستخدام المنتج من دون إجباره على تقديم معلومات شخصية كثيرة.


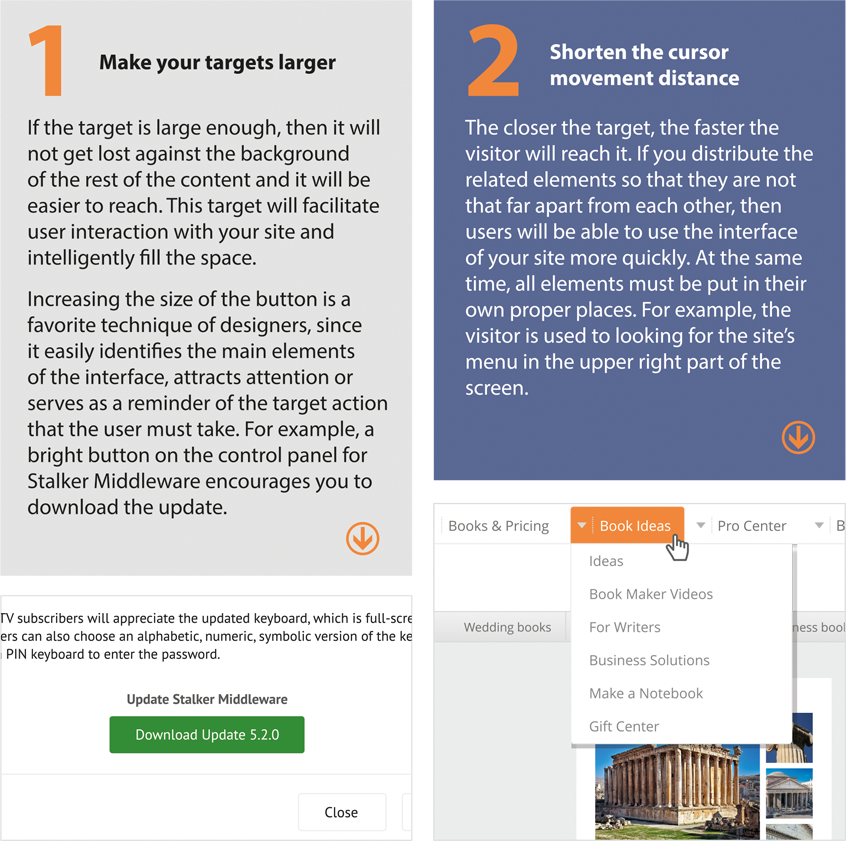
4. قانون فت
قانون فت (Fitt's Law) يصف العلاقة بين الوقت اللازم للانتقال إلى هدف، وحجم هذا الهدف، والمسافة إليه. وهو كما يلي: كلما كان العثور على الهدف أسهل والمسافة إليه أقصر، أصبح الانتقال إلى ذلك الهدف أسرع وأسهل.
ومن هذا القانون نستخلص نتيجتين:

5. قانون هك
ينص قانون هك (Hick’s Law) على أنه كلما زاد عدد الاختيارات، طالت عملية اتخاذ القرار وزادت صعوبة. فإن عقّدنا عملية اتخاذ القرار، فإننا نرفع مستوى إجهاد المستخدم ونزيد توتره. فمن شأن تنوُّع الخيارات أن يُثير رد فعل عاطفيًا، فيشعر المستخدم بأن أيًّا من الحلول المعروضة لا يناسبه.

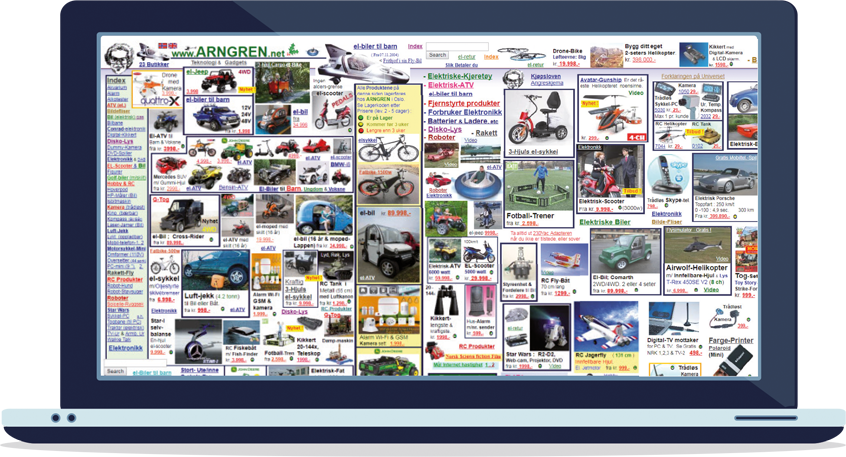
6. نسبة الإشارة إلى الضوضاء (Signal to Noise Ratio)
الإشارة (Signal): هي المعلومة التي ترغب في توصيلها.
الضوضاء (Noise): هي معلومات دخيلة تُشوّش الإشارة.
ولإنشاء تصميم فعّال، عليك تحقيق النسبة المُثلى بين هذين المؤشرين. فمن شأن إزالة العناصر غير الضرورية أو إبراز العناصر المهمة أن يساعدك على إبراز ما يلزم إبرازه وتوصيل المعلومات الضرورية.
وتقليل عناصر التصميم يحقق أعلى نسبة بين الإشارة والضوضاء. لكن هل هو مناسب دائمًا؟ غالبًا ما تؤدي إزالة العناصر الثانوية إلى تقليل جاذبية موقعك من حيث المظهر، وبالتالي فلا ضرر من القليل من "ضوضاء الخلفية". والهدف الرئيسي الذي يجب أن تتذكره هنا ألّا تحجب الإشارة. فتقليل العناصر مفيد، لكن في بعض الأحيان تكفيك البساطة!

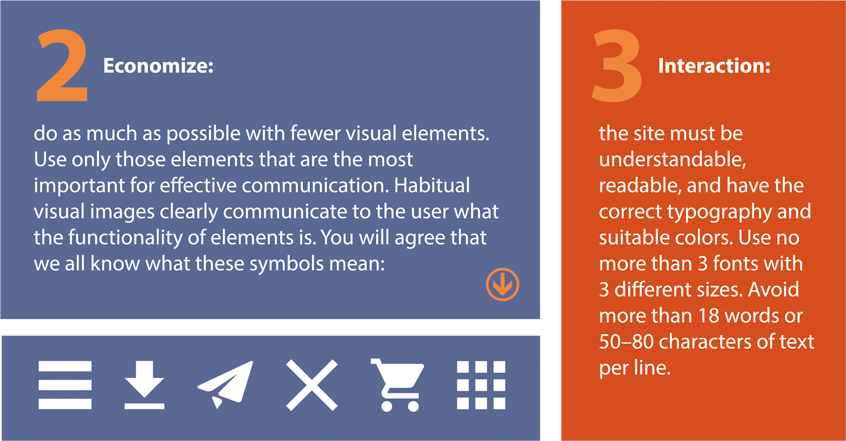
7. التواصل الفعّال + حقوق النشر الصحيحة
آرون ماركس، مؤسس شركة AM+A ورئيسها، وأحد الخبراء الرائدين عالميًا في مجال التصميم وسهولة الاستخدام، يحدد ثلاثة مبادئ أساسية تَحكُم استخدام محتوى "اللغة المرئية" في أعماله عن كيفية تقديم المعلومات المرئية بفاعلية:



8. محفظة ميلر (Miller’s Purse)
من المعروف أن قدرات العقل البشري ليست بلا حدود. ففي عام 1956، استنتج أخصائي علم النفس الأمريكي جورج ميلر قاعدة تنص على أن الذاكرة قصيرة المدى لا تخزن أكثر من سبع معلومات (أو أكثر أو أقل باثنتين). وهذا ما يُسمى "محفظة" العناصر المتاحة للاستحضار الذهني.
فنحن لا ندرك المعنى الكامل للعناصر، بل نكتفي بخصائصها الخارجية العامة. أو بعبارة أخرى، محتوى "المحفظة" ليس ذا أهمية كبيرة. فالمهم أن المحفظة لا تستوعب أكثر من سبعة عناصر. فإن زاد عدد المعلومات، تُقسّم ذاكرتنا المعلومات إلى مجموعات فرعية تضُم من خمسة إلى تسعة عناصر. ومن هنا نخرج باستنتاجات تصُبّ مباشرةً في تخصص مصممي الويب. فعلى سبيل المثال، لا تُنشئ قائمة أكبر من اللازم. فإن احتجت إلى إنشاء قائمة تحتوي على عناصر كثيرة، فقسّمها إلى فئات وجمِّع المعلومات المتشابهة معًا، وهذا المبدأ أيضًا يدخل ضمن قانون هك (Hick’s Law) المذكور أعلاه.

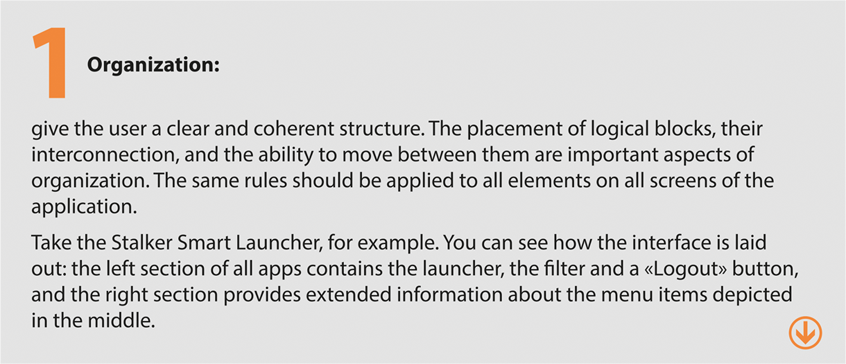
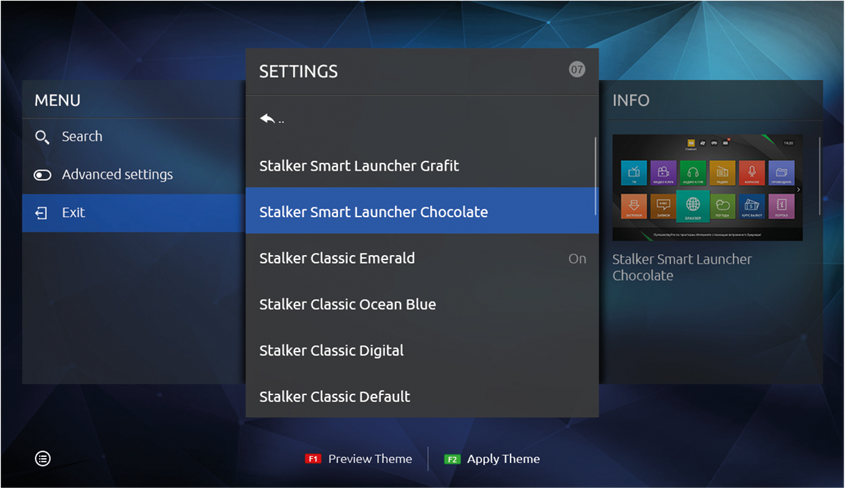
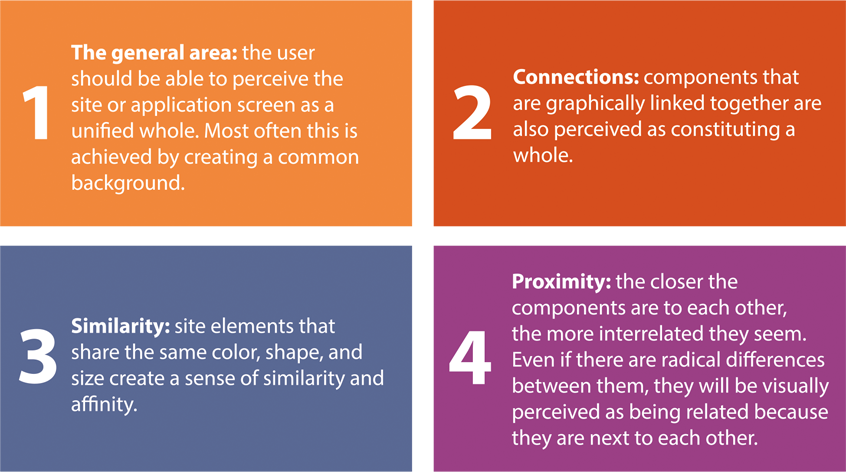
9. نظرية القرب (Theory of Proximity)
الجمع بين المكونات المرتبطة من حيث الدلالة هو إحدى الطرق البسيطة لتسهيل استخدام الموارد على العملاء. فكثيرون منا على دراية بوظيفتي "الفتح" و"الحفظ" (في ما يشبه الشوكة والسكين)، وهما مجمّعتان في مكان واحد. ولهذا تُجمع الوظائف المتشابهة قريبة بعضها من بعض، وبالتالي تتبع منطقًا معيّنًا يقلل الوقت اللازم لاستيعابها.
وتجب مراعاة أربعة مبادئ عند تجميع العناصر في الصفحة:

10. مبدأ سور الجسر (Bridge Railings)
يُشار إلى هذا المبدأ أيضًا باسم الإحكام ضد سوء الاستخدام (Foolproofing). وهو قاعدة بسيطة جدًا غالبًا ما تُهمل: حماية المستخدم من الإجراءات التي لا يمكنه إجراؤها أو لا ينبغي له إجراؤها. فعلى سبيل المثال، إذا كانت الصورة غير قابلة للنقر عليها، فينبغي عدم إبرازها كعنصر نشط عندما يمرر المستخدم مؤشر الماوس فوقها.

11. مبدأ الاقتراض الذكي (Intelligent Borrowing)
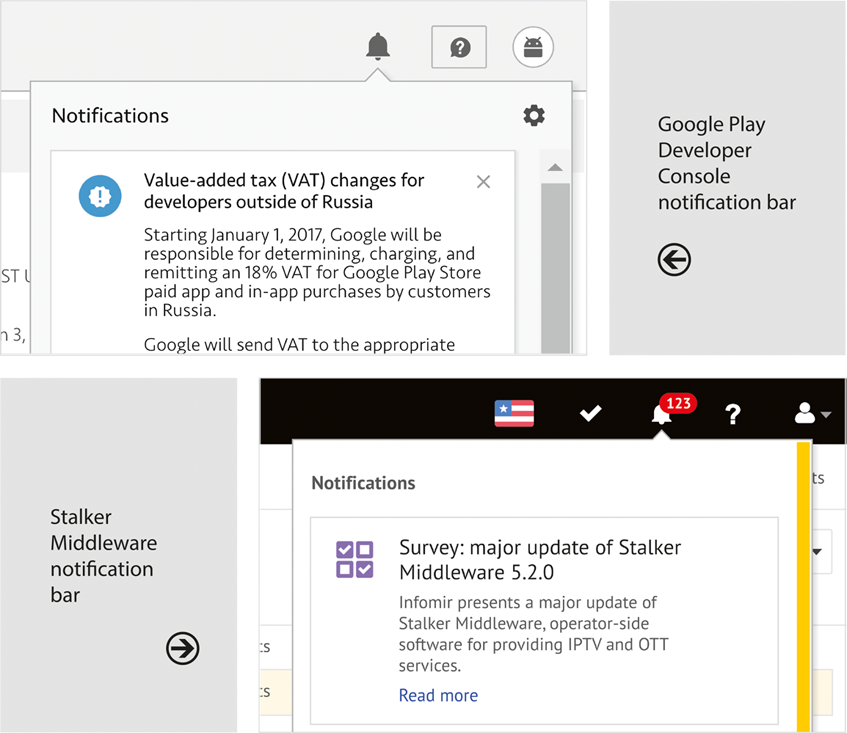
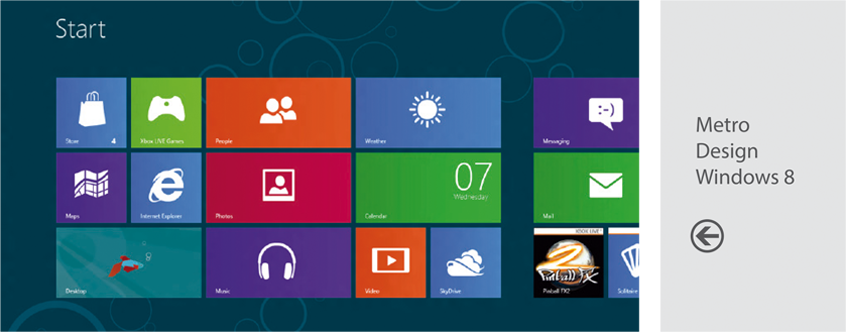
لا جدوى من إعادة اختراع العجلة. فإن كان الحل الجاهز مناسبًا، فبإمكانك استعارته وتكييفه مع منتجك. فاستعارة الأفكار الناجحة من مُنشئي البرامج المماثلة تقلل وقت تعلُّم المستخدم وتزيد راحته في استخدام منتجك، لأنه عند التعامل مع تطبيقك سيستخدم المهارات التي اكتسبها سابقًا.

12. الأنماط الرائجة أو الحلول المعتمدة
بعض الأنماط الرائجة تُطلَق بهدف تلبية احتياجات معيّنة (مثل زر قائمة الهامبرغر "Hamburger Menu") أو استجابةً للتغيُّرات في المجال (مثل مقاطع فيديو الخلفية). فكُن مستعدًا للتكيُّف مع أي شيء. وهذه نصيحة مفيدة، لا سيما في مجال تصميم الويب الذي تظهر فيه أنماط جديدة باستمرار.
لا عيب في اتباع هذه الأنماط. ومع ذلك، عند تناول "الميزات" الجديدة، من المفيد التفكير في جدوى نَسخها إلى تطبيقك من حيث تأثير ذلك على سهولة الاستخدام. فلا تنجرف انجرافًا أعمى إلى مواكبة ما هو رائج قبل النظر إلى احتياجات جمهورك أولًا. ففي النهاية، يجب أن يُرضي منتجك قاعدة مستخدميك، لأنك أنشأته لصالحهم. ولا تخترع شيئًا جديدًا قبل أن تتأكد من جدوى الفكرة، وإلا فالأفضل أن تستخدم الحل التقليدي.

ينبغي للتصميم أن يكون جديدًا ومنعشًا، وفي الوقت نفسه مألوفًا للمستخدم. فإن كان المستخدم قد اعتاد شيئًا ما، فسيتعلم العناصر الجديدة بسرعة وستزيد متعته في التعامل مع برنامجك أو موقعك.
احرص على تلبية توقعات المستخدمين وستكسب ثقتهم بسهولة!
Recommended

الذكاء الاصطناعي في خدمات IPTV: تحسين التخصيص وتجربة المستخدم

العروض المجمعة والاشتراكات في خدمات IPTV: ما هي التعريفات المناسبة لكل فئة من المتقبّلين؟
في سوق IPTV الذي يشهد تنافسًا متزايدًا، يعد تطوير خطط تسعير منظمة وجذابة أمرًا ضروريًا لجذب المشتركين والحفاظ عليهم. يحتاج مقدمو خدمات IPTV إلى تعديل نماذج التسعير وباقات الخدمات وفقًا للفئات المستهدفة المختلفة، مع ضمان المرونة والتكلفة المعقولة ورضا العملاء. في هذا المقال، سنناقش نماذج الاشتراك المختلفة، وفوائدها، وأفضل الممارسات لإنشاء خطط IPTV تزيد من الإيرادات وتحقق أعلى مستويات رضا المستخدمين.

التلعيب في خدمات IPTV: كيفية جذب المشاهدين والاحتفاظ بهم
أدى تطوير التلفزيون التفاعلي (IPTV) إلى تغيير جذري في الطرق التي يسعى بها مزودو الخدمات لجذب العملاء والاحتفاظ بهم. ومع وجود خدمات البث المباشر، والتلفزيون الكابلي التقليدي، والمنصات الرقمية الأخرى، يواجه المشغلون تحديات متزايدة في جذب انتباه المشتركين والحفاظ عليه نتيجة لتغير العادات الاستهلاكية ، وأسعار المنافسة، وتشبع المحتوى. التلعيب كحل فعّال يُعد التلعيب (Gamification) أحد أكثر الحلول فعالية لهذه المشكلة، حيث يتم استخدام عناصر ومبادئ تصميم الألعاب في سياقات غير متعلقة بالألعاب. من خلال دمج التلعيب في منصات IPTV، يمكن للمشغلين مضاعفة التفاعل مع المستخدمين، وتعزيز الولاء للعلامة التجارية، والتميز في سوق شديدة المنافسة. دور التلعيب في الخدمات الحديثة يعتمد التلعيب على ميول الناس الطبيعية للتحديات والمكافآت والتفاعل الاجتماعي، وقد أثبت نجاحه في مجالات مثل التعليم والرياضة والتسويق، مما يعكس تنوع استخداماته. بفضل IPTV، يصبح من السهل على التلعيب أن يحوّل تجربة المشاهدة من استهلاك سلبي للمحتوى إلى نشاط تفاعلي وديناميكي. ليس الهدف جذب الانتباه فحسب، بل أيضًا الاحتفاظ بالمشاهدين من خلال تعزيز الروابط العاطفية والإحساس بالإنجاز.










