Оформление заказа
Вы ищете решение:
Выберите свой вариант, и мы составим для вас наиболее выгодное
предложение
Думати як користувач
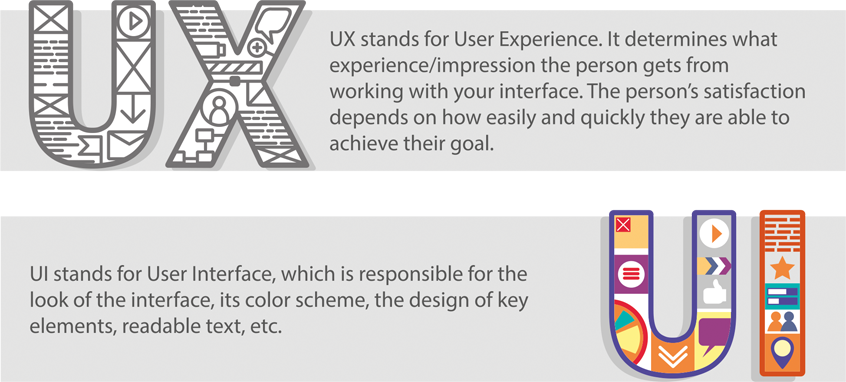
В будь-якому IPTV/OTT-проекті рано чи пізно виникає питання взаємодії користувача із сервісом. Від створення практичного та інтуїтивно зрозумілого інтерфейсу залежить, отримаєте ви нового задоволеного клієнта чи він піде шукати зручніший ресурс. Іноді це досить складне завдання, яке вимагає від фахівця чималого досвіду проєктування та візуалізації. На цьому етапі в гру вступають такі поняття як UX- та UI-дизайн.

Навіщо це потрібно?
Завдання UX-дизайну те саме, що і у будь-якого бізнесу — вирішити питання користувача, успішно продавши ваш товар чи послугу. В еру цифрових технологій інтерфейс виконує функцію, схожу на продавця-консультанта в магазині або менеджера з продажу в офісі. Саме на підставі особистого досвіду взаємодії з інтерфейсом вашого сайту чи сервісу користувач приймає рішення — бути чи не бути? Подобається чи не подобається. Купити чи не купити. З тією ж ретельністю, з якою ми підходимо до вибору нашого персоналу, варто підходити і до оцінки зовнішнього вигляду та можливостей сервісу. Потрібно знати, які функції інтерфейсу залучать користувача, а які змусять звернутися до конкурентів. Від цього залежить успіх вашого бізнесу. Ми підготували добірку базових правил, що дають змогу оцінити професійні якості вашого віртуального продавця.
1. Люди не читають, люди сканують
Це перше правило, яке варто запам'ятати всім, хто спілкується з клієнтами через екран пристрою. Зайшовши на ваш сайт або в додаток, користувач не переглядатиме весь вміст, порівнюючи та вибираючи варіанти дій. Він натисне перше, що видасться йому підходящим.
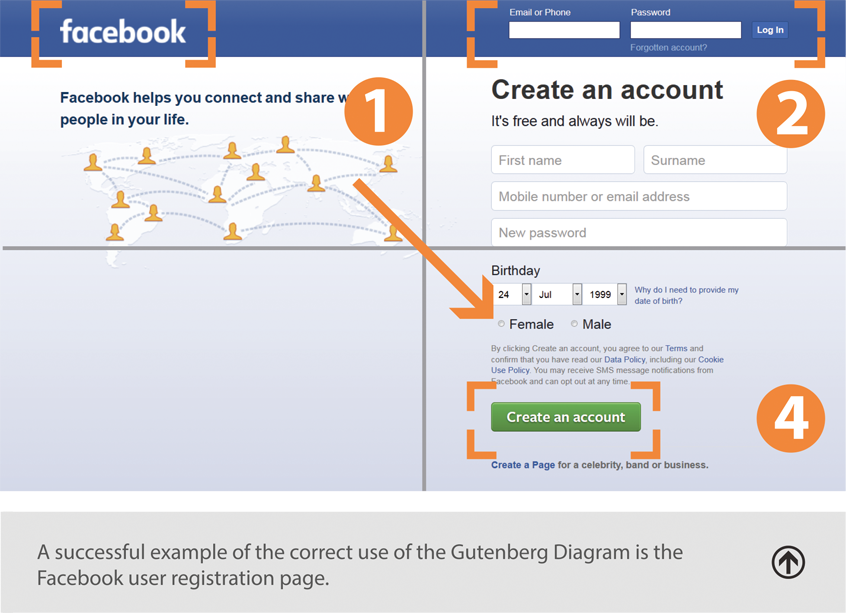
Діаграма Гутенберга
Діаграма Гутенберга схематично показує, куди спрямована увага користувача під час перегляду контенту на будь-якому пристрої: смартфоні, ноутбуці чи телевізорі. Наша увага умовно ділить сторінку на 4 зони:


2. Принцип KISS
KISS має кілька розшифровок. Найбільш популярні з них: «keep it simple, stupid» і «keep it short and simple».
Цей принцип негласно вважається основним у UI/UX-дизайні. Він підкреслює, що інтерфейс має бути простим та інтуїтивно зрозумілим, значення елементів — очевидним, а завдання мають вирішуватись мінімальним числом дій.
Додаток має допомогти виконати завдання, а не ставати цим завданням. Якщо навігація і структура сайту неінтуїтивні, кількість питань, що виникають, зростає і користувачам стає складніше зрозуміти, як працює система і як дістатися з точки А в точку Б. Це викликає підсвідомий дискомфорт і бажання залишити ресурс.

3. Не змушуйте користувача думати
Не вимагайте від користувача багато. Чим менше дій потрібно зробити, щоб спробувати сервіс, тим більша ймовірність, що відвідувач вашого сайту насправді це зробить.
Люди, які вперше потрапили на сайт, не зацікавлені у заповненні довгих форм для створення облікового запису, який їм більше ніколи не знадобиться. Дайте потенційному клієнту можливість використовувати продукт, витягуючи мінімум особистої інформації.


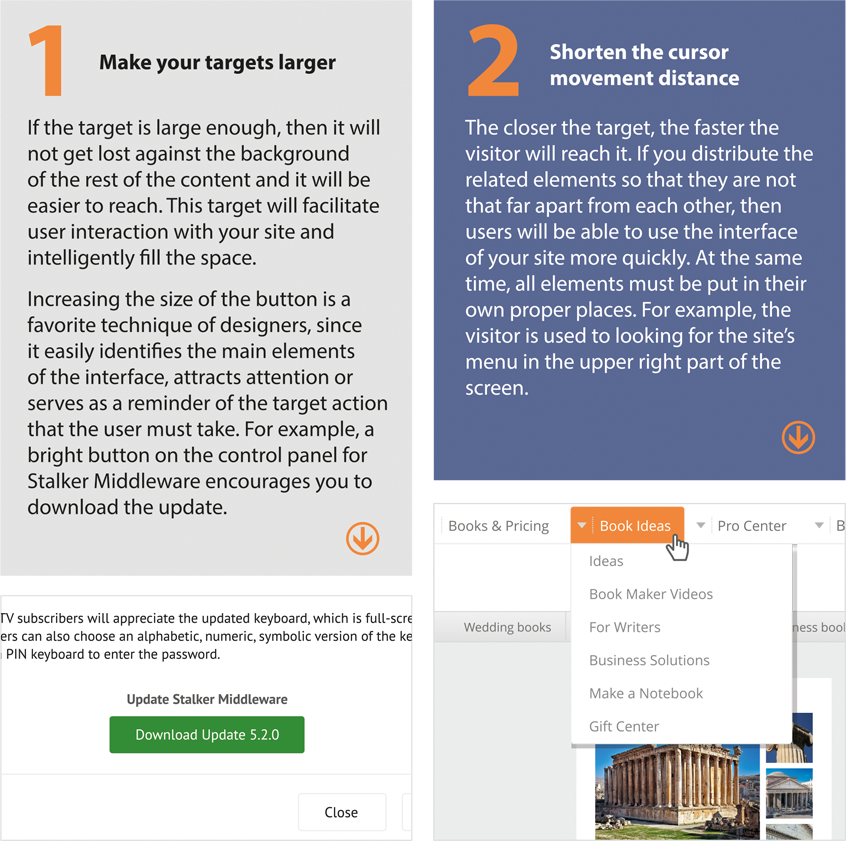
4. Закон Фіттса
Закон Фіттса описує залежність між кількістю часу, необхідною для пересування до мети, розміром цієї мети та відстанню до неї. Звучить він так: чим легше знайти мету і чим коротша відстань, тим швидшим і легшим буде пересування до цієї мети.
З цього закона можна зробити 2 висновки:

5. Закон Хіка
Цей закон говорить про те, що чим більший вибір, тим тривалішим і складнішим буде процес ухвалення рішення. Якщо ми ускладнюємо процес вибору, то підвищуємо рівень стресу та нервозності у людини. Різноманітність варіантів може викликати емоційну реакцію, коли людині здаватиметься, що жодне з рішень не підходить. Помірна кількість кнопок, панелей та альтернатив залишить позитивний досвід у відвідувача. Він повернеться до вас на сайт і почне брати активну участь у його діяльності.

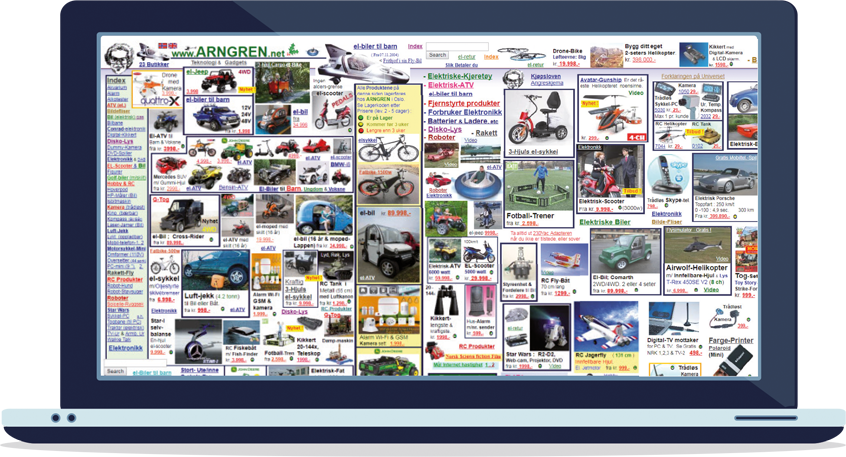
6. Співвідношення сигнал/шум
Сигнал – це інформація, яку ви хотіли б повідомити.
Шум – стороння інформація, яка розмиває сигнал.
Для створення ефективного дизайну потрібно знайти оптимальне співвідношення між цими показниками. Видалення непотрібних або виділення важливих елементів допоможе правильно розставити акценти та донести потрібну інформацію.
Максимальне співвідношення сигнал/шум дає мінімальний дизайн. Але чи завжди він доречний? Часто від видалення другорядних елементів зовнішній вигляд сайту стає менш привабливим. Тому трохи «фонового шуму» все ж таки не завадить. Головне, щоб він не перекривав сигнал. Мінімалізм — це добре, але іноді досить простоти!

7. Ефективна комунікація + правильний копірайтинг
Засновник і президент компанії «AM+A» Аарон Маркус, один з найбільших світових експертів у галузі дизайну та юзабіліті, у своїх роботах з ефективної візуальної подачі інформації виділяє три фундаментальні принципи використання «візуальної мови» — контенту:



8. «Гаманець Міллера»
Відомо, що здібності людського мозку не безмежні. 1956 року американський вчений-психолог Джордж Міллер визначив, що короткочасна пам'ять, як правило, не може зберегти більше семи елементів (+/– два пункти). Так званий «гаманець» для запам'ятовування.
При цьому ми не сприймаємо смислове навантаження елементів, а лише загальні зовнішні характеристики. Не так важливо, що саме знаходиться в «гаманці», важливо, щоб компонентів було не більше семи. Якщо кількість компонентів збільшується, наша пам'ять розбиває інформацію на підгрупи, що містять від п'яти до дев'яти елементів.
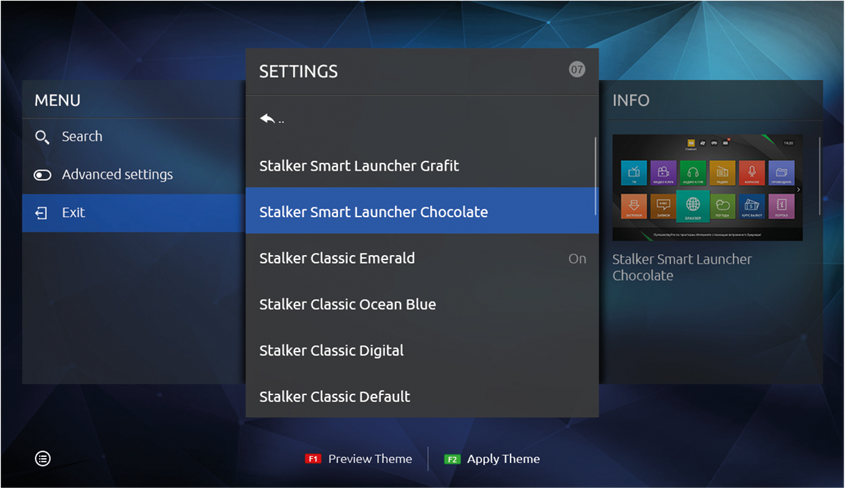
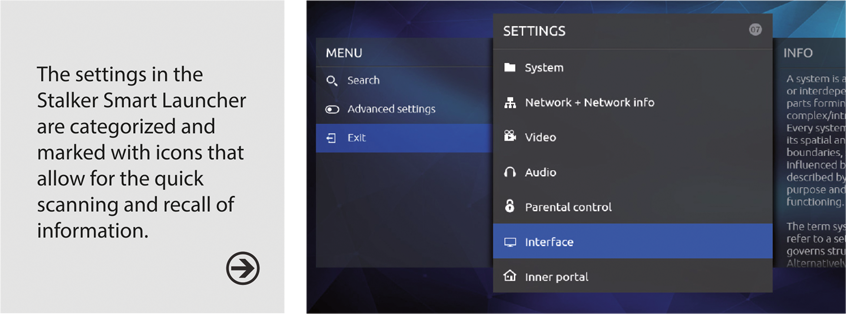
Це прямий посібник для веб-дизайнерів. Не варто створювати занадто широке меню. Якщо потрібно вмістити багато пунктів, використовуйте категорії. Групуйте схожу інформацію — це правило також вписується і в закон Хіка, згаданий вище.

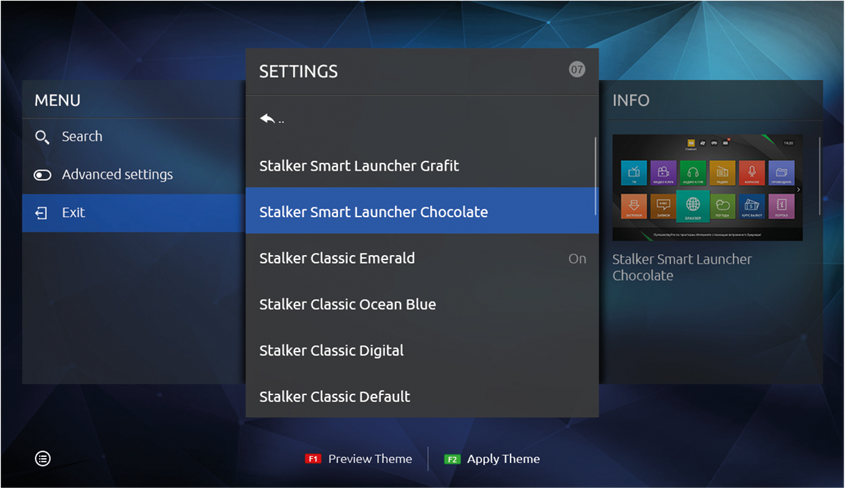
9. Теорія близькості
Угруповання пов'язаних за змістом елементів — простий спосіб зробити роботу користувачів з ресурсом зручнішим. Багато хто з нас знає, що функції «Відкрити» та «Зберегти» (як виделка та ніж) знаходяться в одному місці. Схожі елементи розташовуються поруч, щоб дотримуватись певної логіки, скорочуючи при цьому час, необхідний для розуміння.
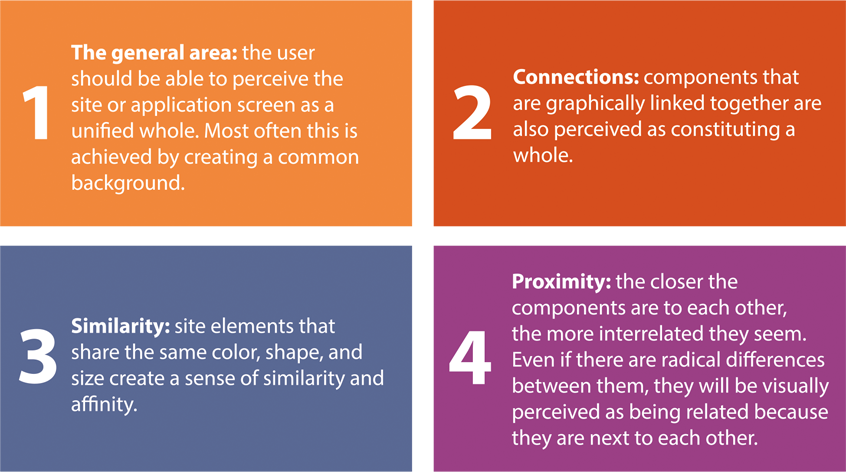
При групуванні елементів сторінки враховуються чотири принципи:

10. Принцип мостових поручнів
Менш коректна назва — «захист від дурня». Дуже просте правило, про яке часто забувають: захистіть користувача від тих дій, які він не може або не повинен зробити. Якщо малюнок не клікабельний, він не повинен виділятися як активний елемент при наведенні.

11. Принцип розумного запозичення
Багато що придумано до нас, ми можемо взяти готове вирішення та адаптувати під свій продукт. Запозичення успішних знахідок у авторів подібних програм скорочує час навчання і підвищує комфорт користувача, адже під час роботи він використовуватиме вже набуті навички.

12. Тренди чи перевірені вирішення
Деякі тренди виникають у зв'язку з особливою необхідністю (наприклад, гамбургер-меню) або зі змінами у сфері (фонові відеоролики). Бути готовим до всього — чудова практика, особливо у веб-дизайні, де постійно з'являються нові тенденції.
Немає нічого поганого в тому, щоб слідувати трендам. Але, коли мова заходить про нові «фішки», варто потурбуватися про те, як перетворення позначаться на юзабіліті. Не варто занадто захоплюватися і сліпо дотримуватися моди без огляду на свою аудиторію. Зрештою саме для неї і створювався продукт. Вигадуйте щось нове, лише якщо ви впевнені, що ця ідея дійсно гарна, інакше краще використовувати традиційне вирішення.

Дизайн має бути свіжим та новим, при цьому залишаючись знайомим для користувача. Якщо користувач вже звик до чогось, він швидше освоїть новинки і отримуватиме більше задоволення від роботи з вашою програмою або сайтом.
Враховуючи очікування користувачів, ви легко завоюєте їхню довіру!
Recommended

Що потрібно врахувати при масштабуванні IPTV-сервісу на нові регіони
Масштабування IPTV-сервісу на нові регіони — це завдання, яке потребує уважного підходу та глибокого аналізу численних факторів.

Як вибрати найкращого агрегатора IPTV-контенту
Ринок інтерактивного телебачення продовжує динамічно зростати, і, наряду з технічною базою, функціональною IPTV-платформою та якісною аналітикою, одним із ключових чинників успіху оператора стає правильний добір контенту.

Запуск IPTV-сервісу у невеликому місті: основні виклики та рішення
Запуск IPTV у невеликому населеному пункті часто розглядається як складний, проте в перспективі досить вигідний проєкт.










