Product request
You are looking for a solution:
Select an option, and we will develop the best offer
for you
Kullanıcı Gibi Düşünün
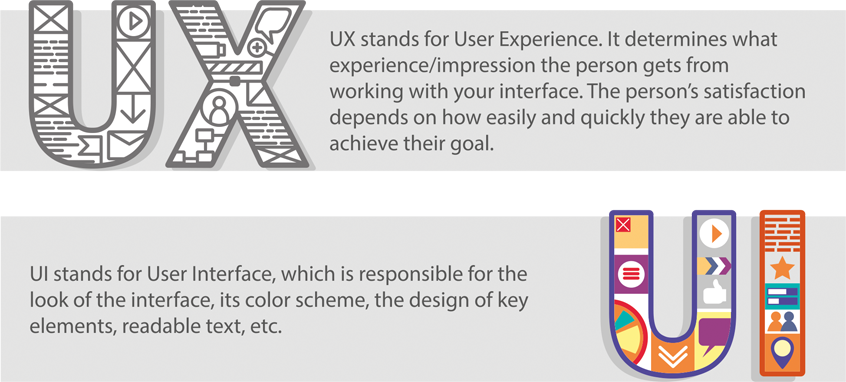
Bir IPTV/OTT projesi üzerinde çalışırken, er ya da geç kullanıcının hizmetinizle nasıl etkileşime girdiği sorusu ortaya çıkacaktır. Yeni bir memnun müşteri kazanıp kazanmayacağınız veya daha uygun bir kaynak arayışına devam edip etmeyecekleri, pratik ve sezgisel bir arayüz oluşturup oluşturmadığınıza bağlıdır. Bazen bu oldukça zor olabilir çünkü tasarım ve görselleştirme konusunda çok deneyimli bir uzmana ihtiyaç duyulabilir. Bu aşamada UX, UI design gibi kavramlar devreye giriyor.

Bu neden gerekli?
UX tasarımının amacı her işletme için aynıdır; ürün veya hizmetinizi başarılı bir şekilde satarak kullanıcıların sorularını çözmek. Dijital çağda arayüz, bir mağazadaki satış danışmanının veya bir ofisteki satış müdürünün yaptığına benzer bir işlevi yerine getirir. Kullanıcı, sitenizin veya hizmetinizin arayüzüyle kişisel etkileşim deneyimine dayanarak bir karar verir; olmak ya da olmamak? Beğenmek ya da beğenmemek. Almak ya da almamak. Çalışanlarımızı seçerken ne kadar dikkatliysek, internet hizmetinin görünümünü ve yeteneklerini de o kadar dikkatli değerlendirmemiz gerekir. Hangi arayüz fonksiyonlarının kullanıcıları cezbedeceğini ve hangilerinin kullanıcıları rakip firmaların hizmetlerine yönelmeye yönlendireceğini bilmeniz gerekir. İşletmenizin başarısı büyük ölçüde buna bağlıdır. Sanal satış aracınızın "profesyonel niteliklerini" değerlendirmenize olanak tanıyan bir dizi temel kural hazırladık.
1. İnsanlar Okumaz, Göz Atarlar
Cihaz ekranı üzerinden müşterilerle iletişim kuran herkesin hatırlaması gereken ilk kural budur. Kullanıcılar web sitenizi veya uygulamanızı ziyaret ettiklerinde, karşılaştırma yaparken ve hangi işlemi yapacaklarına karar verirken içeriğinizin tamamını okumazlar. Kendilerine uygun görünen ilk şeye tıklarlar.
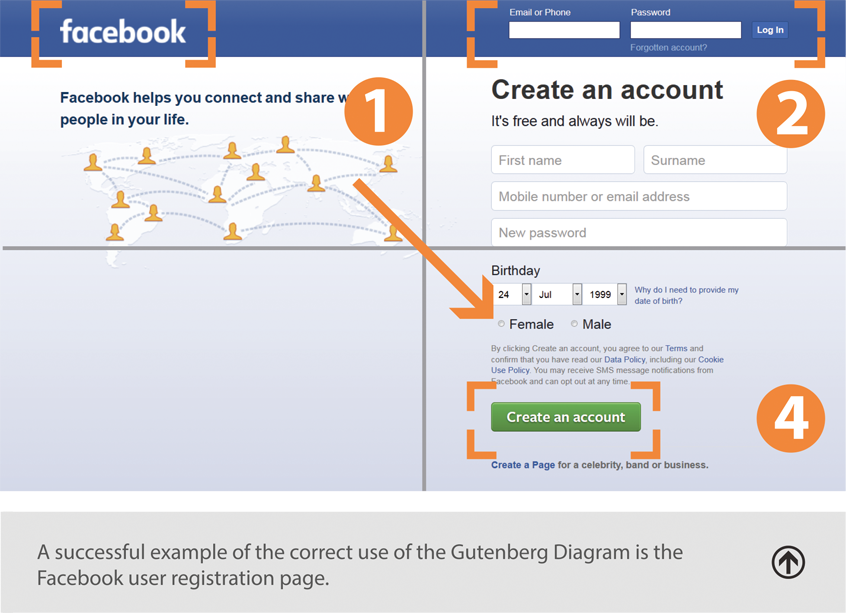
Gutenberg Diyagramı
Gutenberg Diyagramı, kullanıcıların akıllı telefon, dizüstü bilgisayar veya televizyon gibi herhangi bir cihazda içeriklere göz atarken dikkatlerinin nereye yöneldiğini şematik olarak gösterir. Bir sayfaya baktığımızda onu 4 bölüme ayırırız:


2. KISS Prensibi
KISS, birçok şeyi ifade edebilen bir kısaltmadır. Bunlardan en popüler olanları “kiss prensibi”, “basit tut prensibi” ve “kısa ve basit tut prensibi” şeklindedir. Bu ilke, UI/UX tasarımının temel kurallarından biri olarak kabul edilir. Arayüzün basit ve sezgisel olması gerektiğini, öğelerin anlamının açık olması gerektiğini ve kullanıcının hedeflerine minimum sayıda eylemle ulaşabilmesi gerektiğini vurgular.
Uygulama, kullanıcının hedeflerine ulaşmasına yardımcı olmalıdır. Bu nihai bir amaç değildir. Sitenin navigasyonu ve yapısı sezgisel değilse, bu kullanıcıların daha fazla soru sormasına neden olacak ve sistemin nasıl çalıştığını ve A noktasından B noktasına nasıl gidebileceklerini anlamaları daha zor olacaktır. Bu onları bilinçaltı düzeyde rahatsız edecek ve sitenizden ayrılmak isteyeceklerdir.

3. Kullanıcıyı Düşünmeye Zorlamayın
Kullanıcıdan çok fazla şey istemeyin. Hizmeti denemek için yapılması gereken işlem sayısı ne kadar az olursa, sitenize gelen ziyaretçinin bunu gerçekten yapması o kadar olasıdır.
Sitenizi ilk kez keşfeden kişiler, bir daha asla ihtiyaç duymayacakları bir hesap oluşturmak için uzun formlar doldurmakla ilgilenmezler. Potansiyel müşteriye ürünü çok fazla kişisel bilgi vermeye zorlamadan kullanma fırsatı verin.


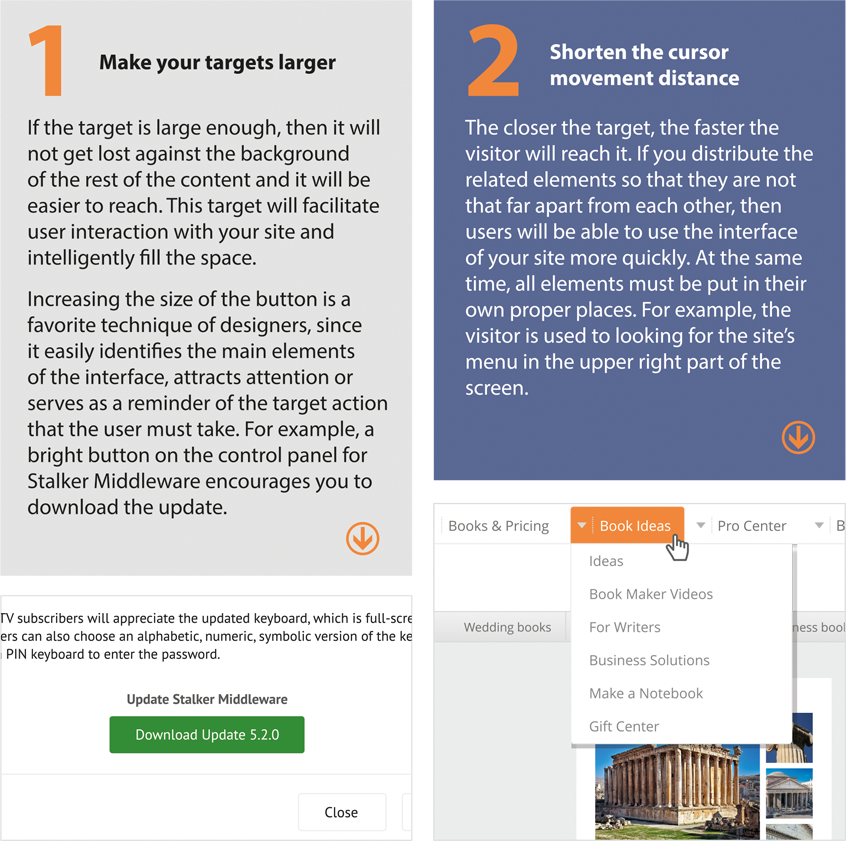
4. Fitts Yasası
Fitts Yasası, bir hedefe gitmek için gereken süre, bu hedefin boyutu ve ona olan mesafe arasındaki ilişkiyi açıklar. Şöyle: Bir hedefi bulmak ne kadar kolaysa ve ona olan mesafe ne kadar kısaysa, o hedefe gitmek o kadar hızlı ve kolay olacaktır.
Bu yasadan 2 sonuç çıkarabiliriz:

5. Hick Yasası
Bu yasa, seçim sayısı ne kadar fazla olursa, karar verme sürecinin o kadar uzun ve zor olacağını söylüyor. Karar verme sürecini karmaşıklaştırırsak, kişinin stres seviyesini yükseltir ve onu daha gergin hale getiririz. Çeşitli seçenekler duygusal bir tepkiye neden olabilir, bunun sonucunda bir kişi çözümlerin hiçbirinin uygun olmadığını hissedebilir.

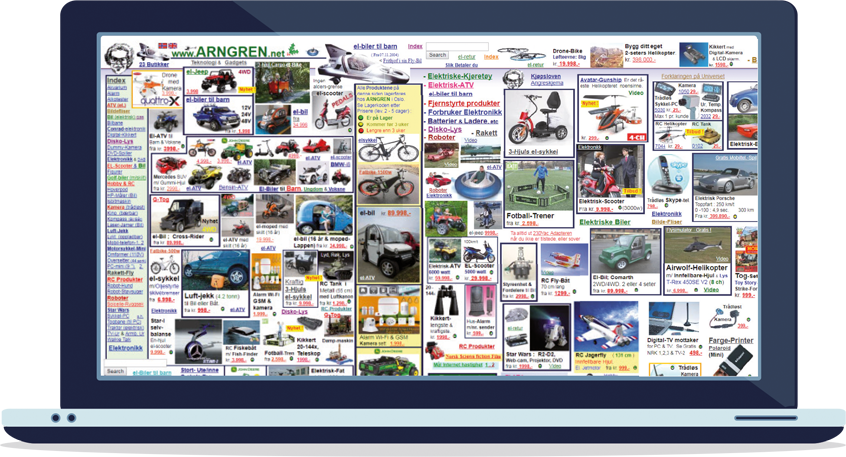
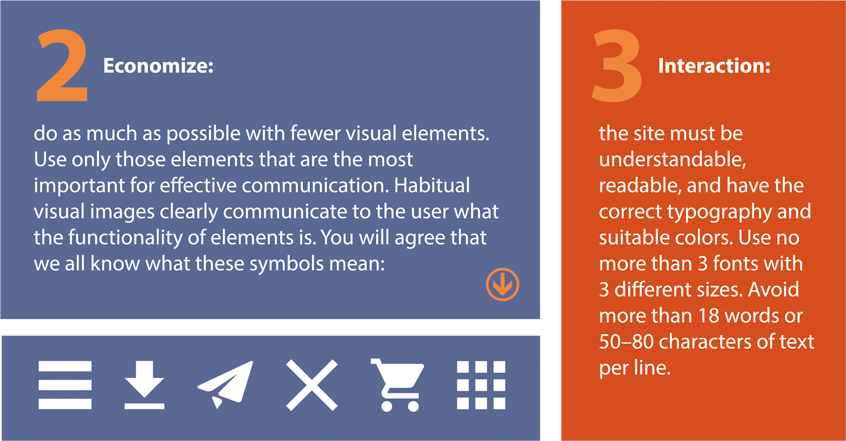
6. Sinyal Gürültü Oranı
Sinyal, iletmek istediğiniz bilgidir.
Gürültü, sinyali bulanıklaştıran yabancı bilgidir.
Etkili bir tasarım oluşturmak için bu göstergeler arasındaki en uygun oranı bulmanız gerekir. Gereksiz unsurları ortadan kaldırmak veya önemli unsurları vurgulamak, vurguyu doğru bir şekilde yerleştirmenize ve gerekli bilgileri iletmenize yardımcı olacaktır.
Minimalist bir tasarım, sinyal-gürültü oranınızı en üst düzeye çıkaracaktır. Ama bu, her zaman uygun mu? İkincil öğeleri kaldırarak sitenizin görünümünü çoğu zaman daha az çekici hale getirirsiniz. Bu nedenle, biraz "arka plan gürültüsü" zarar vermez. Hatırlanması gereken ana nokta, sinyali engellememesi gerektiğidir. Minimalizm güzeldir ama bazen sadelik de yeterlidir!

7. Etkili İletişim + Doğru Metin Yazarlığı
Tasarım ve kullanılabilirlik alanında dünyanın önde gelen uzmanlarından AM+A'nın kurucusu ve başkanı Aaron Markus, görsel bilgilerin etkili bir şekilde nasıl sunulacağına ilişkin çalışmalarında "görsel dil" içeriğinin kullanımını yöneten üç temel ilkeyi tanımlıyor:



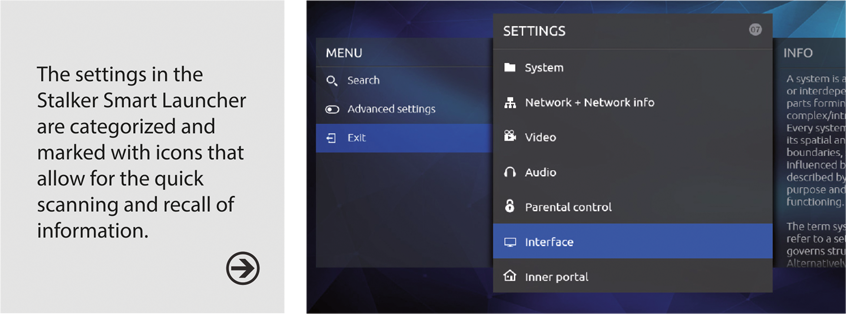
8. "Miller'ın Çantası"
İnsan beyninin yeteneklerinin sınırsız olmadığı iyi bilinmektedir. 1956'da Amerikalı psikolog George Miller, kısa süreli belleğin kural olarak yedi parçadan fazla bilgiyi (+/- iki) depolayamayacağını belirledi. Bu, zihinsel hatırlama için mevcut olan eşyaların sözde "çantasıdır ".
Elementlerin tam anlamını değil, sadece genel dışsal özelliklerini algılıyoruz. Başka bir deyişle, "çanta" nın içinde ne olduğu o kadar önemli değildir. Önemli olan yediden fazla eşya tutamamasıdır. Bilgi parçalarının sayısı artarsa, hafızamız bilgiyi beş ila dokuz unsurdan oluşan alt gruplara ayırır. Bu, web tasarımcılarıyla doğrudan ilgili bazı çıkarımlar sağlar. Örneğin, çok büyük bir menü oluşturmayın. Birçok öğe içeren bir menü oluşturmanız gerekiyorsa, kategorileri kullanın. Benzer bilgi parçalarını birlikte gruplandırın: bu kural, yukarıda bahsettiğimiz Hick Yasası altında da sınıflandırılabilir.

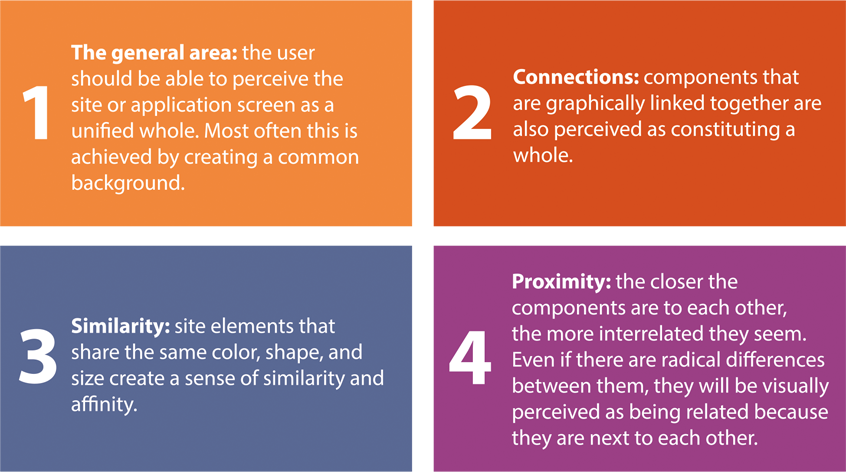
9. Yakınlık Teorisi
Anlamsal olarak ilişkili bileşenleri bir araya getirmek, müşterilerin bir kaynağı kullanmasını kolaylaştırmanın basit bir yoludur. Birçoğumuz "Aç" ve "Kaydet" işlevlerine (çatal ve bıçak gibi) aşinayız ve bunlar tek bir yerde gruplandırılmıştır. Benzer işlevler yakınlarda bulunur. Belli bir mantığı takip ederek, ne olduklarını kavramak için gereken zamanı kısaltırlar.
Bir sayfadaki öğeleri gruplandırırken dört ilke göz önünde bulundurulmalıdır:

10. Köprü Korkulukları Prensibi
Bu ilke için bir başka kelime de “kusursuzluk” tur. Bu genellikle göz ardı edilen çok basit bir kuraldır: kullanıcıyı yapamayacağı veya yapmaması gereken eylemlerden koruyun. Örneğin, resim tıklanabilir değilse, kullanıcı imlecini üzerine getirdiğinde aktif bir öğe olarak vurgulanmamalıdır.

11. Akıllı Borçlanma İlkesi
Tekerleği yeniden icat etmenin bir anlamı yok. Hazır bir çözüm uygunsa, ödünç alınabilir ve ürününüze uyarlanabilir. Benzer programların yaratıcılarından başarılı fikirlerin ödünç alınması, kullanıcıların öğrenme süresini kısaltır ve ürünümüzü daha rahat kullanmalarını sağlar. Bunun nedeni, uygulamanızla çalışırken zaten edindikleri becerileri kullanabilmeleridir.

12. Trendler veya Doğrulanmış Çözümler
Bazı trendler, özel bir ihtiyacı karşılamak için (örneğin, hamburger menüsü) veya sektördeki değişikliklere yanıt olarak (arka plan videoları) başlatılır. Her şeye uyum sağlamaya hazır olun. Bu, özellikle yeni trendlerin sürekli olarak ortaya çıktığı web tasarımında harika bir tavsiyedir.
Bu trendleri takip etmekte yanlış bir şey yoktur. Ancak, yeni "özellikler" söz konusu olduğunda, bunları uygulamanıza kopyalamanın kullanılabilirliği nasıl etkileyeceğini göz önünde bulundurmakta fayda var. Hedef kitlenizin ihtiyaçlarına bakmadan çok fazla heyecanlanmayın ve körü körüne modayı takip etmeyin. Sonunda, ürününüz kullanıcı tabanınızı tatmin etmelidir. Ürününüzü onların yararı için oluşturdunuz. Sadece bu fikrin gerçekten iyi olduğundan eminseniz yeni bir şey icat edin. Aksi takdirde, geleneksel bir çözüm kullanmak daha iyidir.

Tasarımın yeni ve özgün olması, aynı zamanda kullanıcıya tanıdık gelmesi gerekir. Kullanıcı zaten bir şeye alışkınsa, hızlı bir şekilde yeni öğeler öğrenecek ve programınızla veya sitenizle çalışmaktan daha fazla zevk alacaktır.
Kullanıcıların beklentilerini takip edin, güvenlerini kolayca kazanırsınız!
Recommended

IPTV'de Yapay Zeka: Kişiselleştirme ve Kullanıcı Deneyiminin Geliştirilmesi

Paket Teklifleri ve IPTV Abonelikleri: Farklı Kitlelere Hangi Tarifeleri Sunmalısınız?
Giderek daha rekabetçi hale gelen IPTV pazarında, iyi yapılandırılmış ve cazip fiyatlandırma planları oluşturmak, abone çekmek ve aboneleri elde tutmak için kritik öneme sahiptir. IPTV operatörleri, fiyatlandırma modellerini ve hizmet paketlerini farklı hedef kitlelerine uyarlamalı, esneklik, erişilebilirlik ve müşteri memnuniyetini sağlamalıdır. Bu makalede, farklı abonelik modellerini, bunların avantajlarını ve IPTV tarifelerini en iyi şekilde tasarlayarak gelirleri ve kullanıcı memnuniyetini nasıl maksimize edebileceğinizi inceleyeceğiz.

IPTV’de Oyunlaştırma: İzleyicileri Nasıl Çekebilir ve Elde Tutabilirsiniz?
Etkileşimli televizyonun (IPTV) gelişimi, hizmet sağlayıcılarının müşteri çekme ve elde tutma yöntemlerini kökten değiştirmiştir. Over-the-Top (OTT) hizmetleri, geleneksel kablolu TV ve diğer dijital platformlarla rekabet eden operatörler, değişen tüketim alışkanlıkları, rekabetçi fiyatlandırma ve içerik fazlalığı nedeniyle abonelerin dikkatini çekmek ve korumak için giderek artan zorluklarla karşı karşıya kalmaktadır. Bu soruna en etkili çözümlerden biri, oyun tasarım öğelerinin ve ilkelerinin oyun dışı bağlamlara entegre edilmesi olan oyunlaştırmadır. IPTV platformuna oyunlaştırmayı entegre ederek, operatörler kullanıcı etkileşimini artırabilir, marka sadakatini güçlendirebilir ve son derece rekabetçi bir pazarda kendilerini farklılaştırabilirler. Bu makale, IPTV hizmetlerinde oyunlaştırmanın potansiyelini keşfedecek, stratejilerini ve avantajlarını analiz edecek ve uygulanması için öneriler sunacaktır.










