Оформление заказа
Вы ищете решение:
Выберите свой вариант, и мы составим для вас наиболее выгодное
предложение
Мыслить как пользователь
В любом IPTV/OTT проекте рано или поздно возникает вопрос взаимодействия пользователя с сервисом. От создания практичного и интуитивно понятного интерфейса зависит, получите ли вы нового довольного клиента, или же он уйдет на поиски более удобного ресурса. Порой это достаточно сложная задача, требующая от специалиста немалого опыта проектирования и визуализации. На этом этапе в игру вступают такие понятия как UX и UI дизайн.

Зачем это нужно?
Задача UX дизайна такая же, как и у любого бизнеса — решить вопрос пользователя, успешно продав ваш товар или услугу. В эру цифровых технологий интерфейс выполняет функцию, схожую с продавцом-консультантом в магазине или менеджером по продажам в офисе. Именно на основании личного опыта взаимодействия с интерфейсом вашего сайта или сервиса пользователь принимает решение — быть или не быть? Нравится или не нравится. Купить или не купить. С той же тщательностью, с которой мы подходим к подбору нашего персонала, стоит подходить и к оценке внешнего вида и возможностей сервиса. Нужно знать, какие функции интерфейса привлекут пользователя, а какие заставят обратиться к услугам конкурентов. От этого во многом зависит успех вашего бизнеса. Мы подготовили подборку базовых правил, позволяющих оценить «профессиональные качества» вашего виртуального продавца.
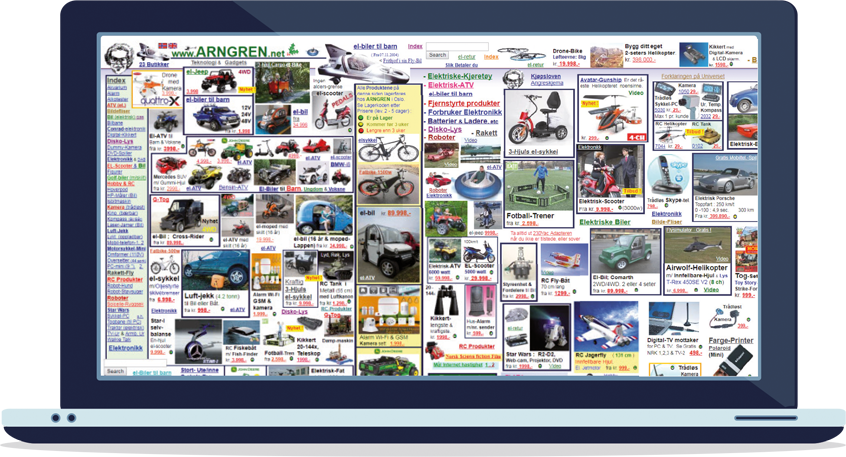
1. Люди не читают, люди сканируют
Это первое правило, которое стоит запомнить всем, кто общается с клиентами через экран устройства. Зайдя на ваш вебсайт или в приложение, пользователь не будет просматривать все содержимое, сравнивая и выбирая варианты действий. Он нажмет первое, что покажется ему подходящим.
Диаграмма Гутенберга
Диаграмма Гутенберга схематично показывает, куда направлено внимание пользователя при просмотре контента на любом устройстве: смартфоне, ноутбуке или телевизоре. Наше внимание условно делит страницу на 4 зоны:


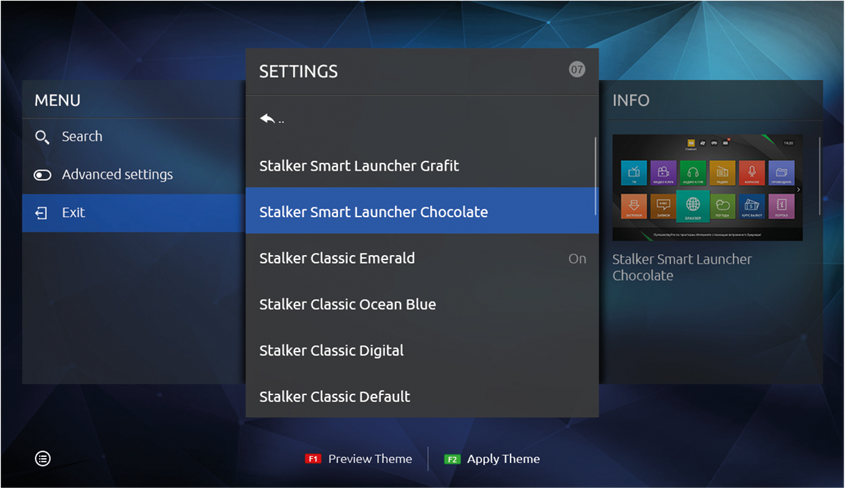
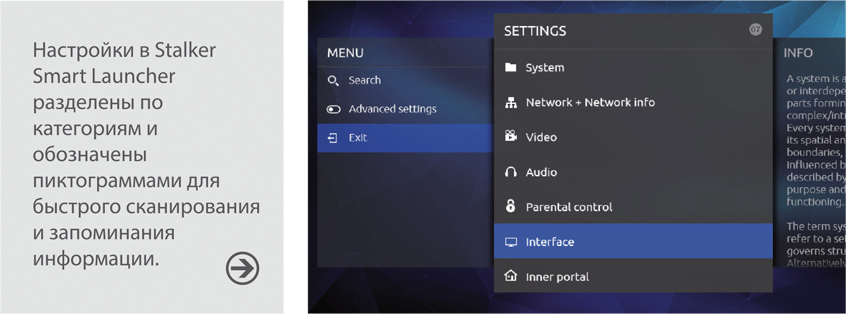
2. Принцип KISS
KISS имеет несколько расшифровок. Наиболее популярные из них: «keep it simple, stupid» и «keep it short and simple».
Этот принцип негласно считается основным в UI/UX дизайне. Он подчеркивает, что интерфейс должен быть простым и интуитивно понятным, значение элементов — очевидным, а задачи должны решаться минимальным числом действий.
Приложение должно помогать выполнить задачу, а не становиться этой задачей. Если навигация и структура сайта неинтуитивны, количество возникающих вопросов возрастает и пользователям становится сложнее понять, как работает система и как добраться из точки А в точку Б. Это вызывает подсознательный дискомфорт и желание покинуть ресурс.

3. Не заставляйте пользователя думать
Не требуйте от пользователя много. Чем меньше действий требуется совершить, чтобы попробовать сервис, тем больше вероятность, что посетитель вашего сайта на самом деле это сделает.
Люди, которые впервые попали на сайт, не заинтересованы в заполнении длинных форм для создания аккаунта, который им может больше никогда не понадобиться. Дайте потенциальному клиенту возможность использовать продукт, вытягивая минимум личной информации.


4. Закон Фиттса
Закон Фиттса описывает зависимость между количеством времени, требуемым для передвижения к цели, размером этой цели и расстоянием до неё. Звучит он так: чем легче найти цель и чем короче расстояние, тем быстрее и легче будет передвижение к этой цели.
Из этого закона следует 2 вывода:

5. Закон Хика
Этот закон говорит о том, что чем больше выбор, тем более долгим и сложным будет процесс принятия решения. Если мы усложняем процесс выбора, то повышаем уровень стресса и нервозности у человека. Разнообразие вариантов может вызвать эмоциональную реакцию, при которой человеку будет казаться, что ни одно из решений не подходит. Умеренное количество кнопок, панелей и альтернатив оставит положительный опыт у посетителя. Он вернется к вам на сайт и начнет активно участвовать в его деятельности.

6. Соотношение сигнал/шум
Сигнал — это информация, которую вы бы хотели сообщить.
Шум — посторонняя информация, которая размывает сигнал.
Для создания эффективного дизайна требуется найти оптимальное соотношение между этими показателями. Удаление ненужных или выделение важных элементов поможет правильно расставить акценты и донести нужную информацию.
Максимальное соотношение сигнал/шум дает минималистичный дизайн. Но всегда ли он уместен? Часто от удаления второстепенных элементов внешний вид сайта становится менее привлекательным. Поэтому немного «фонового шума» все же не помешает. Главное, чтобы он не перекрывал сигнал. Минимализм — это хорошо, но иногда достаточно простоты!

7. Эффективная коммуникация + правильный копирайтинг
Основатель и президент компании «AM+A» Аарон Маркус, один из крупнейших мировых экспертов в области дизайна и юзабилити, в своих работах по эффективной визуальной подаче информации выделяет три фундаментальных принципа использования «визуального языка» — контента:



8. «Кошелек Миллера»
Известно, что способности человеческого мозга не безграничны. В 1956 году американский ученый-психолог Джордж Миллер определил, что кратковременная память, как правило, не может сохранить более семи элементов (+/- два пункта). Так называемый «кошелек» для запоминания.
При этом мы не воспринимаем смысловую нагрузку элементов, а лишь общие внешние характеристики. Не так важно, что именно находится в «кошельке», важно, чтобы компонентов было не больше семи. Если число составляющих увеличивается, наша память разбивает информацию на подгруппы, содержащие от пяти до девяти элементов.
Это прямое руководство к действию для веб-дизайнеров. Не стоит создавать слишком обширное меню. Если надо вместить много пунктов — используйте категории. Группируйте схожую информацию — это правило также вписывается и в закон Хика, упомянутый выше.

9. Теория близости
Группировка связанных по смыслу элементов — простой способ сделать работу пользователей с ресурсом более удобной. Многие из нас знают, что функции «Открыть» и «Сохранить» (как вилка и нож) находятся в одном месте. Похожие элементы располагаются рядом, чтобы соблюдать определенную логику, сокращая при этом время, необходимое для понимания.
При группировке элементов страницы учитываются четыре принципа:

10. Принцип мостовых перил
Менее корректное название — «защита от дурака». Очень простое правило, про которое часто забывают: защитите пользователя от тех действий, которые он не может или не должен совершить. Если картинка не кликабельна, она не должна выделяться как активный элемент при наведении.

11. Принцип умного заимствования
Многое придумано до нас, мы можем взять готовое решение и адаптировать под свой продукт. Заимствование удачных находок у авторов схожих программ сокращает время обучения и повышает комфорт пользователя, т.к. при работе он будет использовать уже приобретенные навыки.

12. Тренды или проверенные решения
Некоторые тренды возникают в связи с особой необходимостью (например, гамбургер-меню) или с изменениями в сфере (фоновые видеоролики). Быть готовым ко всему — отличная практика, особенно в веб-дизайне, где постоянно появляются все новые и новые тенденции.
Нет ничего плохого в том, чтобы следовать трендам. Но, когда речь заходит о новых «фишках», стоит побеспокоиться о том, как преобразования скажутся на юзабилити. Не стоит слишком увлекаться и слепо следовать моде без оглядки на свою аудиторию. В конце концов, именно для нее и создавался продукт. Изобретайте что-либо новое только если вы уверены, что эта идея действительно хороша, в ином случае лучше использовать традиционное решение.

Дизайн должен быть свежим и новым, при этом оставаясь знакомым для пользователя. Если пользователь уже привык к чему-либо, он быстрее освоит новинки и будет получать больше удовольствия от работы с вашей программой или сайтом.
Следуя ожиданиям пользователей, вы легко завоюете их доверие!
Recommended

Что нужно учесть при масштабировании IPTV-сервиса на новые регионы
Поиск возможностей предоставлять услуги в новых регионах — это задача, которая требует внимательного подхода и глубокого анализа множества факторов.

Как выбрать лучшего агрегатора IPTV-контента
Рынок интерактивного телевидения продолжает динамично расти, и, наряду с технической базой, функциональной IPTV-платформой и качественной аналитикой, одним из ключевых факторов успеха оператора становится правильный подбор контента.

Запуск IPTV-сервиса в небольшом городе: основные вызовы и решения
Запуск IPTV в небольшом населенном пункте часто рассматривается как сложный, но в перспективе весьма выгодный проект.










