Product request
You are looking for a solution:
Select an option, and we will develop the best offer
for you
Pensa come un utente
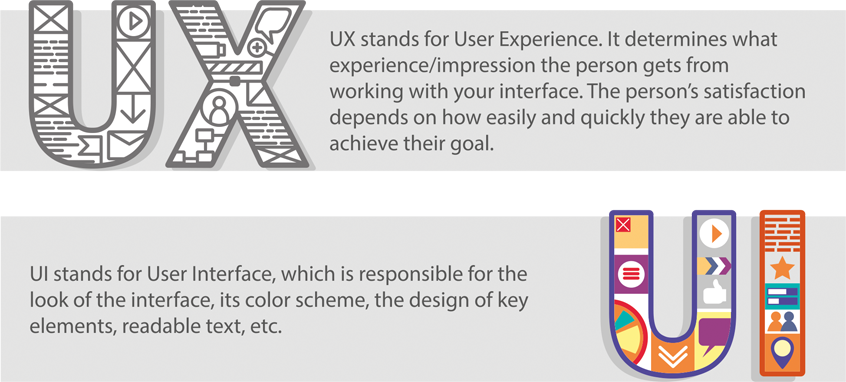
Quando stai lavorando a un progetto IPTV/ott, prima o poi verrà fuori la domanda su come l'utente interagisce con il tuo servizio. Se acquisisci un nuovo cliente soddisfatto o se andrà avanti nella ricerca di una risorsa più conveniente dipende dal fatto che tu abbia creato un'interfaccia pratica e intuitiva. A volte questo può essere piuttosto difficile poiché può richiedere uno specialista che abbia molta esperienza nella progettazione e nella visualizzazione. In questa fase entrano in gioco concetti come UX e UI design.

Perché questo è necessario?
L'obiettivo della progettazione UX è lo stesso per qualsiasi azienda per risolvere la domanda dell'utente vendendo con successo il tuo prodotto o servizio. Nell'era digitale, l'interfaccia svolge una funzione simile a quella di un consulente di vendita in un negozio o di un responsabile delle vendite in un ufficio. Sulla base dell'esperienza personale di interazione con l'interfaccia del tuo sito o servizio, l'utente prende una decisione: essere o non essere? Piacere o non piacere. Comprare o non comprare? Con la stessa attenzione con cui scegliamo il personale, dobbiamo valutare l'aspetto e le capacità di un servizio Internet. È necessario sapere quali funzioni di interfaccia attireranno gli utenti e quali spingeranno gli utenti a cercare i servizi dei concorrenti. Il successo della tua attività dipende in gran parte da questo. Abbiamo preparato una selezione di regole base che ti permettono di valutare le «qualità professionali» del tuo strumento di vendita virtuale.
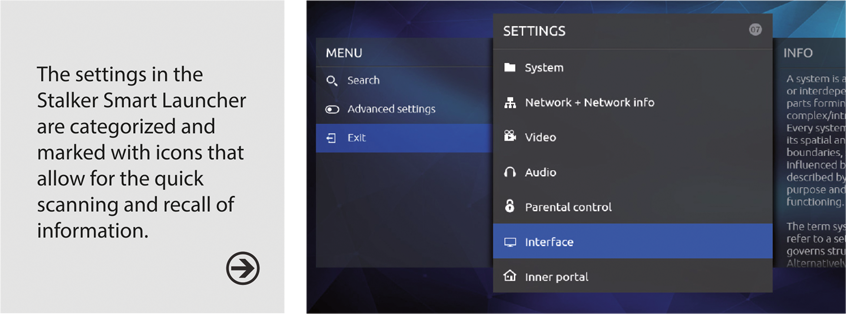
1. Le persone non leggono, scansionano
Questa è la prima regola che chiunque comunichi con i clienti attraverso lo schermo del dispositivo dovrebbe ricordare. Quando gli utenti visitano il tuo sito web o la tua applicazione, non leggeranno tutti i tuoi contenuti mentre fanno confronti e decidono quale azione intraprendere. Cliccheranno sulla prima cosa che gli sembra adatta.
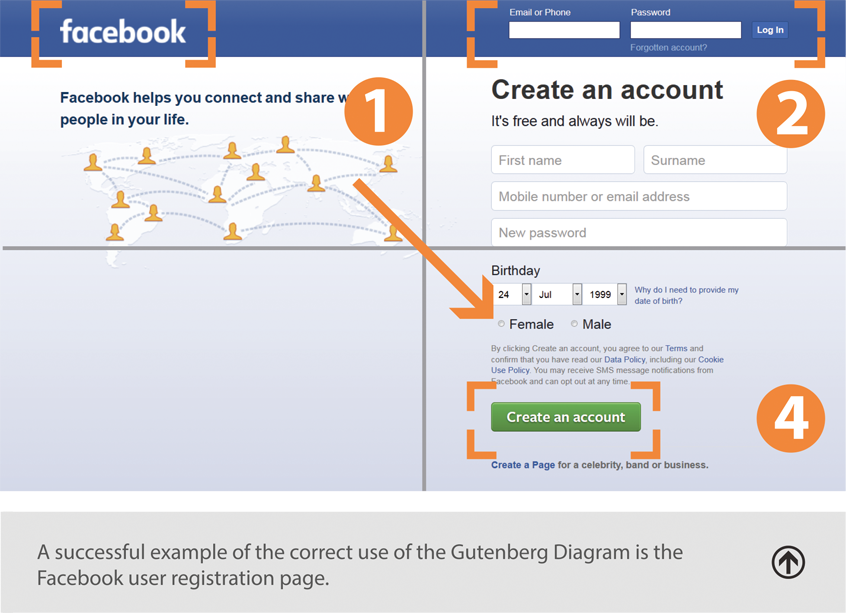
Il diagramma di Gutenberg
Il diagramma di Gutenberg mostra schematicamente dove gli utenti dirigono la loro attenzione quando navigano i contenuti su qualsiasi dispositivo, che si tratti di uno smartphone, un laptop o una TV. Quando guardiamo una pagina, la dividiamo in 4 aree:


2. Il principio KISS
KISS è un acronimo che può significare diverse cose. I più popolari sono "keep it simple, stupid" e "keep it short and simple". Questo principio è considerato una delle regole chiave della progettazione UI/UX. Sottolinea che l'interfaccia dovrebbe essere semplice e intuitiva, che il significato degli elementi dovrebbe essere ovvio e che l'utente dovrebbe essere in grado di raggiungere i propri obiettivi con un numero minimo di azioni.
L'applicazione dovrebbe aiutare l'utente a raggiungere il proprio obiettivo. Non è fine a se stessa. Se la navigazione e la struttura del sito non sono intuitive, questo farà sì che gli utenti abbiano più domande e sarà più difficile per loro capire come funziona il sistema e come possono andare dal punto A al punto B. Questo li metterà a disagio a livello subconscio e vorranno lasciare il tuo sito.

3. Non far pensare l'utente
Non chiedere troppo all'utente. Minore è il numero di azioni che devono essere intraprese per provare il servizio, più è probabile che il visitatore del tuo sito lo faccia effettivamente.
Le persone che stanno esplorando il tuo sito per la prima volta non sono interessate a compilare lunghi moduli per creare un account di cui potrebbero non aver mai più bisogno. Offri al potenziale cliente l'opportunità di utilizzare il prodotto senza costringerlo a fornire molte informazioni personali.


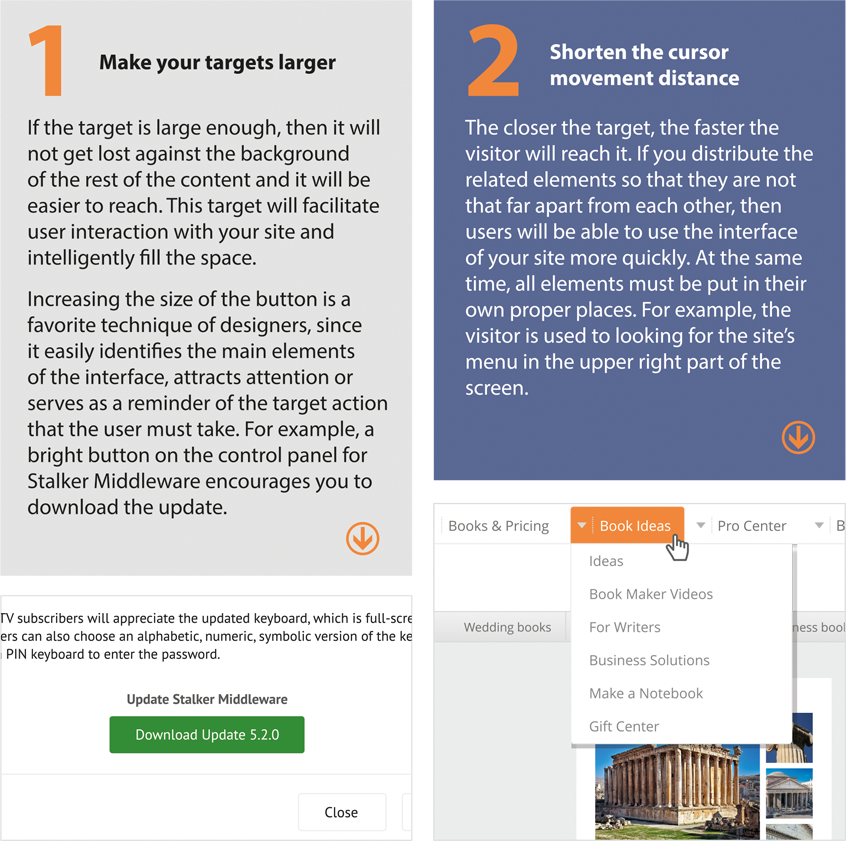
4. Legge di Fitts
La legge di Fitts descrive la relazione tra la quantità di tempo necessaria per spostarsi verso un bersaglio, la dimensione di questo bersaglio e la distanza da esso. Funziona così: più facile è trovare un bersaglio e più breve è la distanza da esso, più veloce e più facile sarà spostarsi verso quel bersaglio.
Da questa legge possiamo trarre 2 conclusioni:

5. Legge di Hick
Questa legge dice che maggiore è il numero di scelte, più lungo e difficile sarà il processo decisionale. Se complichiamo il processo decisionale, aumentiamo il livello di stress della persona e la rendiamo più nervosa. Una varietà di opzioni può causare una reazione emotiva, a seguito della quale una persona può ritenere che nessuna delle soluzioni sia adatta.

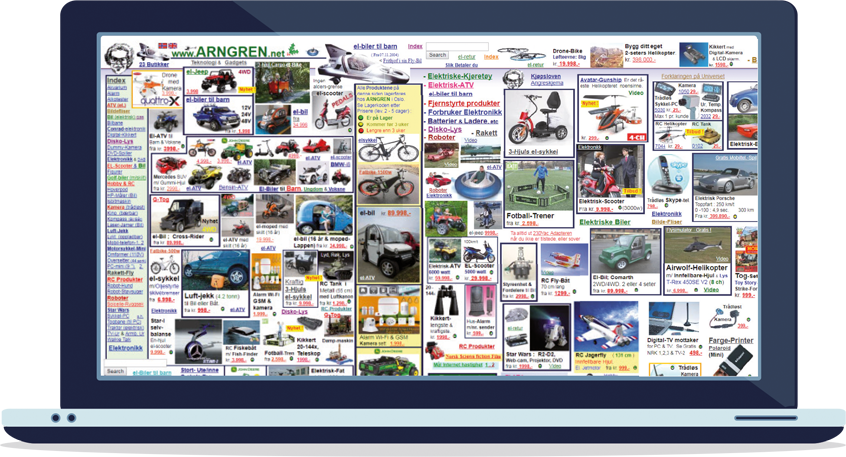
6. Rapporto segnale/ rumore
Un segnale è l'informazione che desideri comunicare.
Rumore — è un'informazione estranea che offusca il segnale.
Per creare un design efficace, è necessario trovare il rapporto ottimale tra questi indicatori. La rimozione di elementi non necessari o l'evidenziazione di elementi importanti ti aiuterà a porre correttamente l'accento e a comunicare le informazioni necessarie.
Un design minimalista massimizzerà il rapporto segnale-rumore. Ma è sempre opportuno? Renderai spesso meno attraente l'aspetto del tuo sito rimuovendo elementi secondari. Pertanto, un po' di "rumore di fondo" non fa male. Il punto principale da ricordare è che non dovrebbe bloccare il segnale. Il minimalismo va bene, ma a volte basta la semplicità!

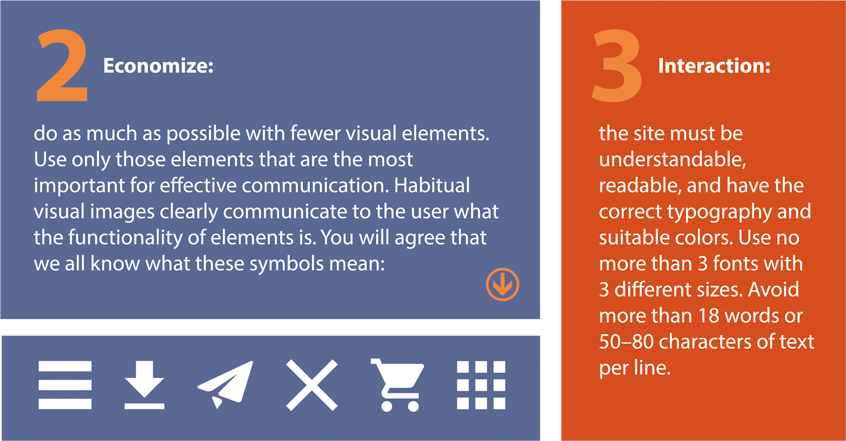
7. Comunicazione efficace + Copyright corretto
Aaron Markus, fondatore e presidente di AM+A, uno dei massimi esperti mondiali nel campo del design e dell'usabilità, identifica nei suoi lavori tre principi fondamentali che regolano l'uso dei contenuti del “linguaggio visivo” su come presentare efficacemente le informazioni visive:



8. "La borsa di Miller"
È risaputo che le capacità del cervello umano non sono illimitate. Nel 1956, lo psicologo americano George Miller stabilì che la memoria a breve termine, di regola, non può memorizzare più di sette informazioni (+/- due). Questa è la cosiddetta "borsa" di oggetti disponibili per il richiamo mentale.
Non percepiamo il pieno significato degli elementi, ma solo le loro caratteristiche esteriori generali. In altre parole, ciò che è contenuto nella "borsa" non è così importante. L'importante è che non possa contenere più di sette oggetti. Se il numero di informazioni aumenta, la nostra memoria divide le informazioni in sottogruppi composti da cinque a nove elementi. Ciò fornisce alcuni spunti che sono direttamente rilevanti per i web designer. Ad esempio, non creare un menu troppo grande. Se hai bisogno di creare un menu con molti articoli, usa le categorie. Raggruppa informazioni simili: questa regola può anche essere classificata secondo la legge di Hick, che abbiamo menzionato sopra.

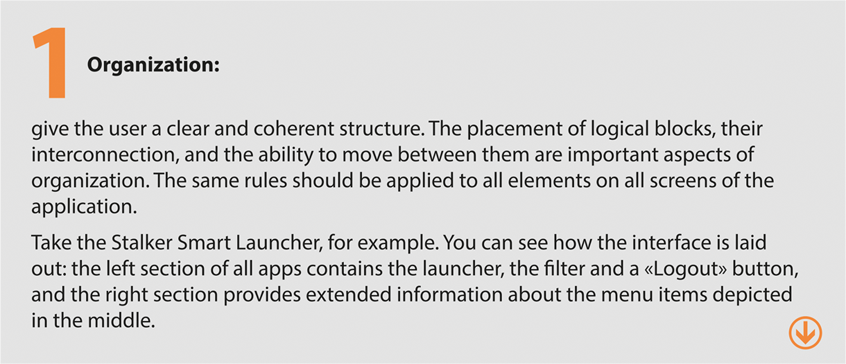
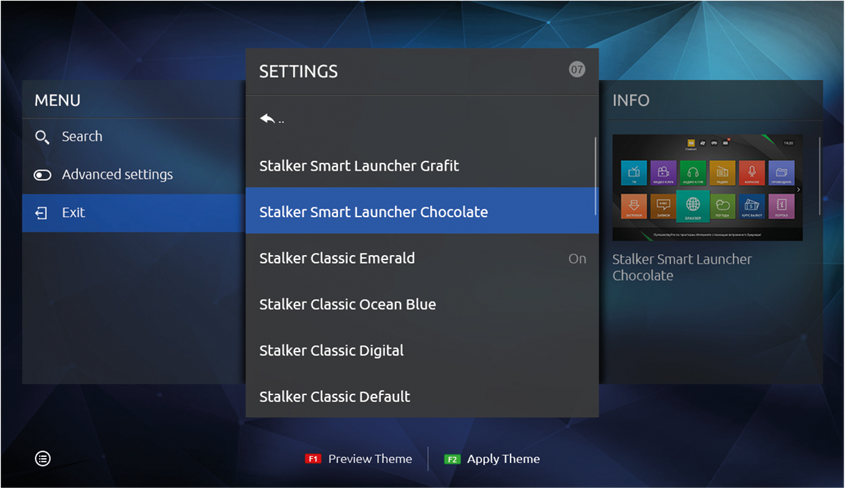
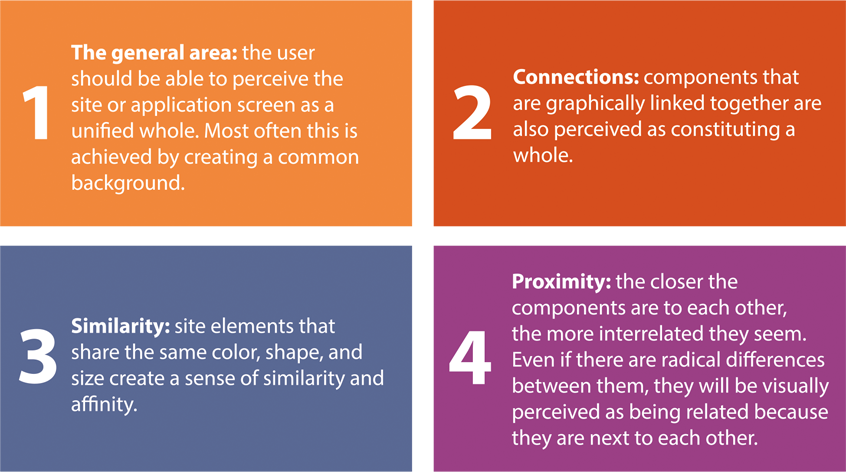
9. Teoria della Prossimità
Raggruppare componenti semanticamente correlati è un modo semplice per facilitare l'utilizzo di una risorsa da parte dei clienti. Molti di noi hanno familiarità con le funzioni "Apri" e "Salva" (che sono come una forchetta e un coltello) e sono raggruppate in un unico posto. Funzioni simili si trovano nelle vicinanze. Seguono una certa logica riducendo il tempo necessario per comprendere cosa sono.
Quando si raggruppano gli elementi in una pagina, dovrebbero essere presi in considerazione quattro principi:

10. Principio delle ringhiere del ponte
Un'altra parola per questo principio è "infallibile". Si tratta di una regola molto semplice e spesso trascurata: proteggere l'utente da azioni che non può o non deve compiere. Ad esempio, se l'immagine non è cliccabile, non dovrebbe essere evidenziata come elemento attivo quando l'utente passa il cursore su di essa.

11. Principio del prestito intelligente
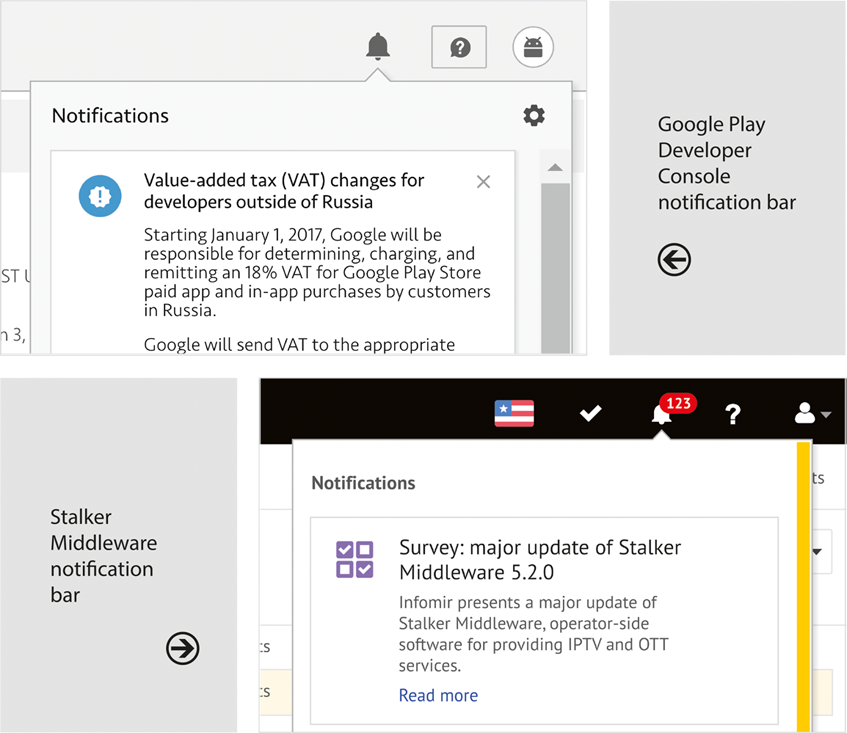
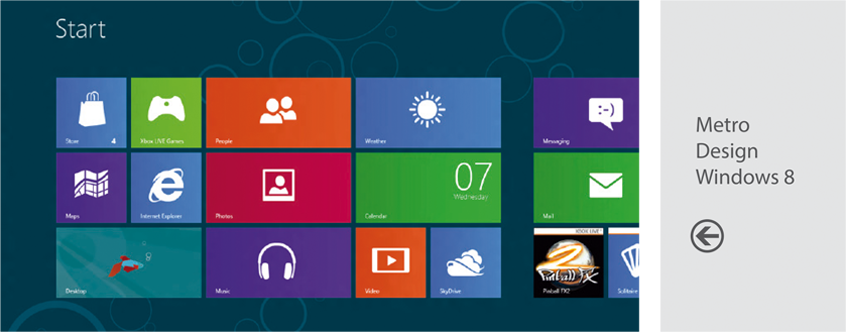
Non è necessario reinventare la ruota. Se una soluzione già pronta è adatta, può essere presa in prestito e adattata al tuo prodotto. Prendere in prestito idee di successo dai creatori di programmi simili riduce il tempo di apprendimento degli utenti e li rende più a loro agio nell'utilizzo del nostro prodotto. Questo perché possono utilizzare le competenze che hanno già acquisito quando lavorano con la tua applicazione.

12. Tendenze o soluzioni verificate
Alcune tendenze vengono avviate per rispondere a un'esigenza speciale (ad esempio, il menu hamburger) o in risposta ai cambiamenti del settore (video di sfondo). Sii pronto ad adattarti a qualsiasi cosa. Questo è un ottimo consiglio, soprattutto nel web design, dove emergono costantemente nuove tendenze.
Non c'è niente di sbagliato nel seguire queste tendenze. Tuttavia, quando si tratta di nuove "funzionalità", vale la pena considerare in che modo copiarle nella tua app influirà sull'usabilità. Non lasciarti trasportare troppo e segui ciecamente la moda senza guardare prima alle esigenze del tuo pubblico. Alla fine, il tuo prodotto deve soddisfare la tua base di utenti. È stato a loro vantaggio che hai creato il tuo prodotto. Inventa qualcosa di nuovo solo se sei sicuro che questa idea sia davvero buona. In caso contrario, è meglio utilizzare una soluzione tradizionale.

Il design deve essere fresco e nuovo pur rimanendo familiare all'utente allo stesso tempo. Se l'utente è già abituato a qualcosa, imparerà rapidamente nuovi elementi e sarà più felice di lavorare con il tuo programma o sito.
Segui le aspettative degli utenti e guadagnerai facilmente la loro fiducia!
Recommended

Intelligenza artificiale nell'IPTV: miglioramento della personalizzazione e dell'esperienza utente

Pacchetti di offerte e abbonamenti IPTV: quali tariffe proporre ai diversi segmenti di pubblico
In un mercato IPTV sempre più competitivo, sviluppare piani tariffari ben strutturati e allettanti è essenziale per attirare e fidelizzare gli abbonati. Gli operatori IPTV devono adattare i loro prezzi e pacchetti di servizi ai diversi segmenti di pubblico, garantendo flessibilità, accessibilità e soddisfazione del cliente. In questo articolo, esamineremo i vari tipi di abbonamento, i loro vantaggi e le migliori pratiche volte a massimizzare i ricavi e la soddisfazione degli utenti attraverso offerte IPTV ben progettate.

Gamification nell’IPTV: come attirare e fidelizzare gli spettatori
Lo sviluppo della televisione interattiva (IPTV) ha trasformato radicalmente il modo in cui i fornitori di servizi cercano di attrarre e mantenere la propria clientela. Con la crescente concorrenza dei servizi Over-the-Top (OTT), della televisione via cavo tradizionale e di altre piattaforme digitali, gli operatori devono affrontare sfide sempre più complesse per catturare l'attenzione degli abbonati, contrastando il cambiamento delle abitudini di consumo, la pressione sui prezzi e la sovrabbondanza di contenuti. Una delle soluzioni più efficaci a questo problema è la gamification, ovvero l’integrazione di elementi e principi del gioco in contesti non ludici. Inserendo la gamification all’interno di una piattaforma IPTV, gli operatori possono aumentare il coinvolgimento degli utenti, rafforzare la fedeltà al brand e distinguersi in un mercato altamente competitivo. Questo articolo esplora il potenziale della gamification nei servizi IPTV, analizza strategie e vantaggi e fornisce raccomandazioni per la sua implementazione.










