Product request
You are looking for a solution:
Select an option, and we will develop the best offer
for you
Versetzen Sie sich in den Benutzer
Wenn Sie an einem IPTV/OTT-Projekt arbeiten, wird sich früher oder später die Frage stellen, wie der Nutzer mit Ihrem Dienst interagiert. Ob Sie einen neuen zufriedenen Kunden gewinnen oder ob er auf der Suche nach einer komfortableren Ressource weiterziehen wird, hängt davon ab, ob Sie eine praktische und intuitive Schnittstelle geschaffen haben. Manchmal kann dies recht schwierig sein, da es einen Spezialisten erfordert, der viel Erfahrung in der Gestaltung und Visualisierung hat. In dieser Phase kommen Konzepte wie UX- und UI-Design ins Spiel.

Warum ist das notwendig?
Das Ziel des UX-Designs ist für jedes Unternehmen dasselbe: das Problem des Benutzers zu lösen, indem Sie ihm Ihr Produkt oder Ihre Dienstleistung erfolgreich verkaufen. Im digitalen Zeitalter erfüllt das Interface eine ähnliche Funktion wie ein Verkaufsberater in einem Geschäft oder ein Verkaufsleiter in einem Büro. Auf der Grundlage seiner persönlichen Erfahrungen mit der Schnittstelle Ihrer Website oder Ihres Dienstes trifft der Nutzer eine Entscheidung - ja oder nein? Das Produkt zu mögen oder es nicht zu mögen. Zu kaufen oder nicht zu kaufen. Genauso sorgfältig wie wir Personal auswählen, müssen wir das Erscheinungsbild und die Fähigkeiten eines Internetdienstes beurteilen. Sie müssen wissen, welche Funktionen der Benutzeroberfläche die Nutzer anziehen und welche sie dazu veranlassen werden, die Dienste der Wettbewerber aufzusuchen. Der Erfolg Ihres Unternehmens hängt weitgehend davon ab. Wir haben eine Auswahl von Grundregeln zusammengestellt, die es Ihnen ermöglichen, die „professionellen Qualitäten“ Ihres virtuellen Verkaufstools zu bewerten.
1. Menschen lesen nicht, sie überfliegen
Dies ist die erste Regel, an die sich jeder erinnern sollte, der mit Kunden über den Bildschirm eines Geräts kommuniziert. Wenn Nutzer Ihre Website oder Anwendung besuchen, werden sie nicht den gesamten Inhalt lesen, um zu vergleichen und zu entscheiden, welche Aktion sie durchführen wollen. Sie werden auf das Erste klicken, das ihnen geeignet erscheint.
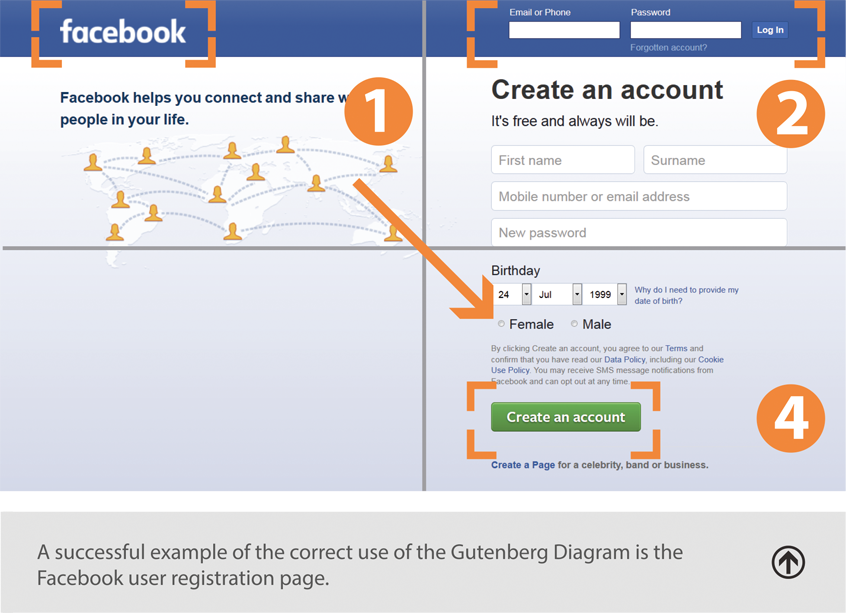
Das Gutenberg-Diagramm
Das Gutenberg-Diagramm zeigt schematisch, wohin die Nutzer ihre Aufmerksamkeit lenken, wenn sie Inhalte auf einem beliebigen Gerät betrachten, sei es ein Smartphone, ein Laptop oder ein Fernseher. Wenn wir uns eine Seite ansehen, teilen wir sie in 4 Bereiche ein:


2. Das KISS-Prinzip
KISS ist ein Akronym, das für mehrere Dinge stehen kann. Die bekanntesten davon sind „keep it simple, stupid“ und „keep it short and simple“. Dieser Grundsatz gilt als eine der wichtigsten Regeln des UI/UX-Designs. Er besagt, dass die Benutzeroberfläche einfach und intuitiv sein sollte, dass die Bedeutung der Elemente offensichtlich sein sollte und dass der Benutzer in der Lage sein sollte, seine Ziele mit einer minimalen Anzahl von Aktionen zu erreichen.
Die Anwendung sollte dem Benutzer helfen, sein Ziel zu erreichen. Sie ist nicht das Ziel an sich. Wenn die Navigation und die Struktur der Website nicht intuitiv sind, wird dies dazu führen, dass die Benutzer mehr Fragen haben. Dies macht es ihnen schwer zu verstehen, wie das System funktioniert und wie sie von Punkt A zu Punkt B gelangen können.

3. Zwingen Sie den Benutzer nicht zum Nachdenken
Verlangen Sie dem Nutzer nicht zu viel ab. Je weniger Aktionen erforderlich sind, um den Dienst auszuprobieren, desto wahrscheinlicher ist es, dass der Besucher Ihrer Website dies auch tatsächlich tut.
Menschen, die Ihre Website zum ersten Mal besuchen, sind nicht daran interessiert, lange Formulare auszufüllen, um ein Konto einzurichten, das sie vielleicht nie wieder benötigen. Geben Sie dem potenziellen Kunden die Möglichkeit, das Produkt zu nutzen, ohne ihn zu zwingen, viele persönliche Daten anzugeben.


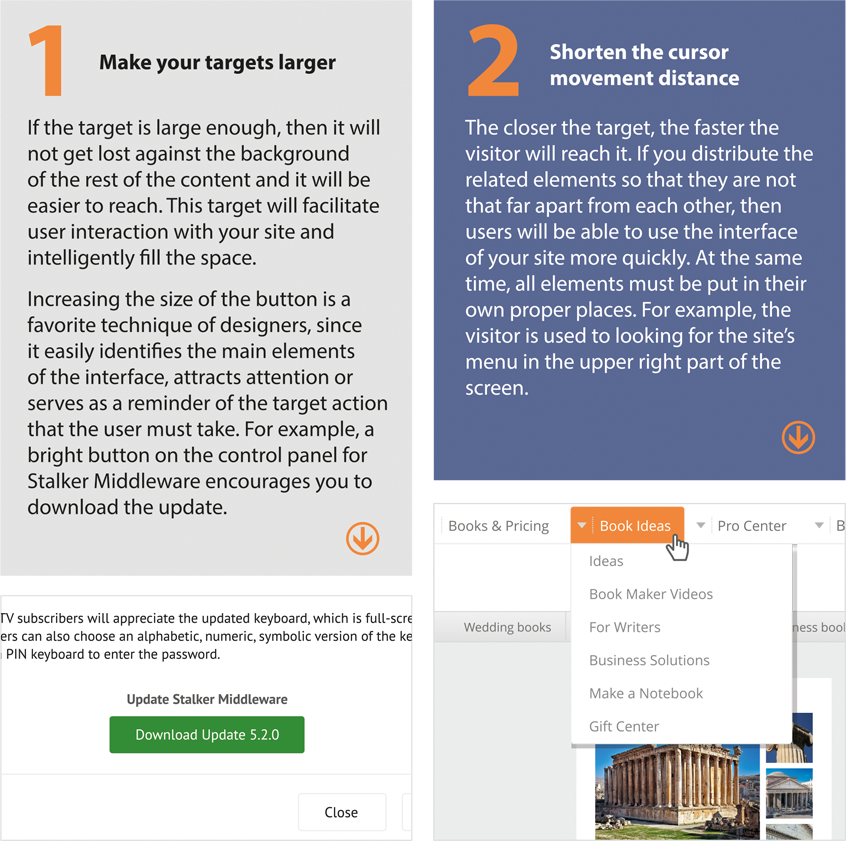
4. Fitts'sches Gesetz
Das Fitts'sche Gesetz beschreibt die Beziehung zwischen der Zeit, die benötigt wird, um sich zu einem Ziel zu bewegen, der Größe dieses Ziels und der Entfernung zu ihm. Es besagt: Je einfacher es ist, ein Ziel zu finden, und je kürzer die Entfernung zu ihm ist, desto schneller und einfacher ist es, sich zu diesem Ziel zu bewegen.
Aus diesem Gesetz können wir 2 Schlussfolgerungen ziehen:

5. Hicksches Gesetz
Dieses Gesetz besagt, dass der Entscheidungsprozess umso länger und schwieriger wird, je größer die Anzahl der Wahlmöglichkeiten ist. Wenn wir den Entscheidungsprozess verkomplizieren, erhöhen wir das Stressniveau der Person und machen sie nervöser. Eine Vielzahl von Optionen kann eine emotionale Reaktion hervorrufen, die dazu führt, dass eine Person das Gefühl hat, dass keine der Lösungen geeignet ist.

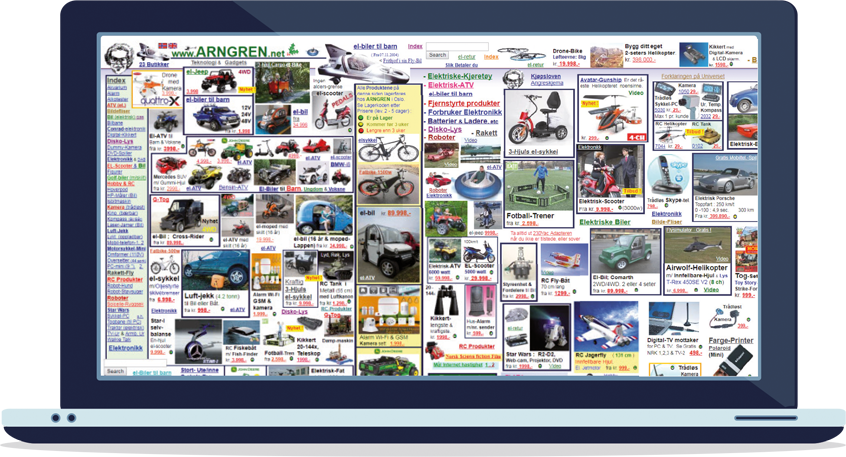
6. Signal-Rausch-Verhältnis
Ein Signal — ist die Information, die Sie mitteilen möchten.
Rauschen — sind fremde Informationen, die das Signal stören.
Um ein wirksames Design zu erstellen, müssen Sie das optimale Verhältnis zwischen diesen Indikatoren finden. Das Entfernen unnötiger oder das Hervorheben wichtiger Elemente wird Ihnen helfen, den Schwerpunkt richtig zu setzen und die notwendigen Informationen zu vermitteln.
Ein minimalistisches Design maximiert Ihr Signal-Rausch-Verhältnis. Aber ist das immer angemessen? Wenn Sie sekundäre Elemente entfernen, wird das Erscheinungsbild Ihrer Website oft weniger attraktiv. Daher schadet ein wenig „Hintergrundrauschen“ nicht. Der wichtigste Punkt ist, dass es das Signal nicht blockieren darf. Minimalismus ist gut, aber manchmal reicht auch Einfachheit!

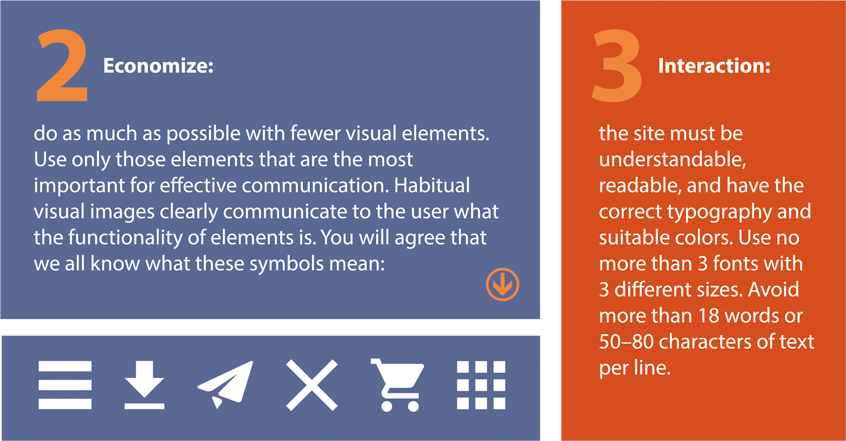
7. Effektive Kommunikation + Richtiges Copywriting
Aaron Markus, der Gründer und Präsident von AM+A, einer der weltweit führenden Experten auf dem Gebiet von Design und Benutzerfreundlichkeit, nennt in seinen Arbeiten zur effektiven Präsentation visueller Informationen drei grundlegende Prinzipien für die Verwendung von Inhalten in „visueller Sprache“:



8. Millersche Zahl
Es ist allgemein bekannt, dass die Fähigkeiten des menschlichen Gehirns nicht unbegrenzt sind. Im Jahr 1956 stellte der amerikanische Psychologe George Miller fest, dass das Kurzzeitgedächtnis in der Regel nicht mehr als sieben Informationen (+/- zwei) speichern kann. Diese Anzahl beschreibt sogenannte „Chunks“ von Elementen, die für den mentalen Abruf zur Verfügung stehen.
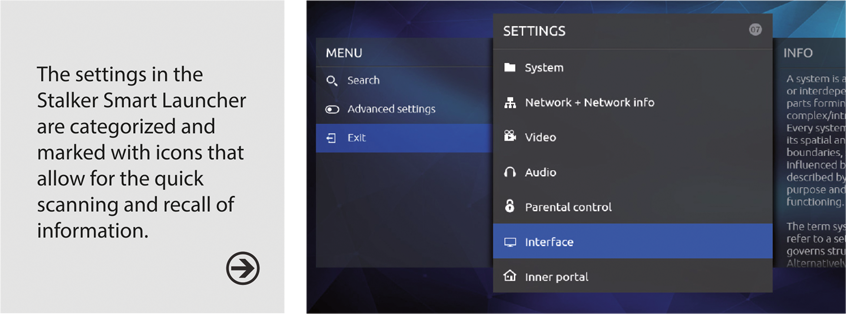
Wir nehmen nicht die volle Bedeutung der Elemente wahr, sondern nur ihre allgemeinen äußeren Merkmale. Mit anderen Worten: Es ist nicht so wichtig, was in den „Chunks“ enthalten ist. Wichtig ist nur, dass sie nicht mehr als sieben Elemente enthalten dürfen. Wenn die Anzahl der Informationen zunimmt, unterteilt unser Gedächtnis die Informationen in Untergruppen, die aus fünf bis neun Elementen bestehen. Daraus ergeben sich einige Schlussfolgerungen, die für Webdesigner direkt relevant sind. Erstellen Sie zum Beispiel kein zu großes Menü. Wenn Sie ein Menü mit vielen Elementen erstellen müssen, verwenden Sie Kategorien. Fassen Sie ähnliche Informationen zusammen: Diese Regel kann auch unter dem oben erwähnten Hickschen Gesetz eingeordnet werden.

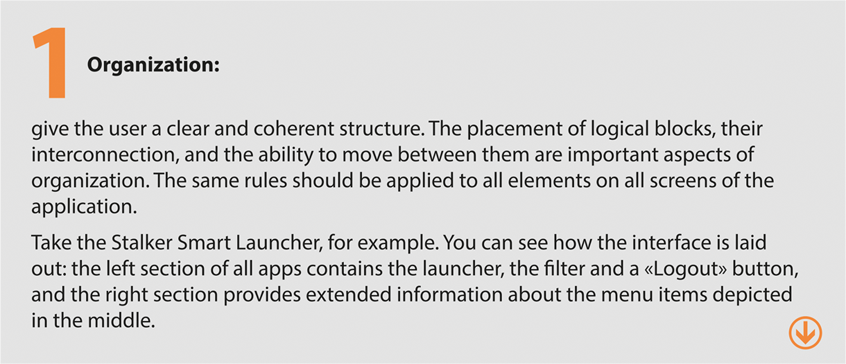
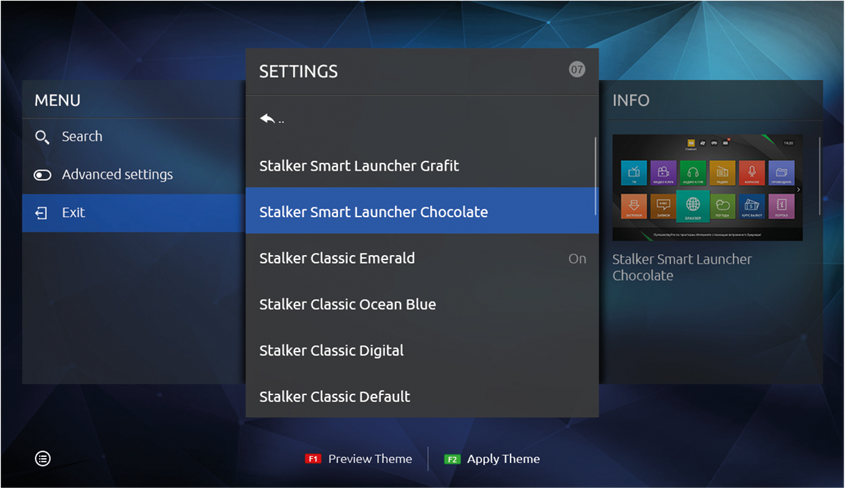
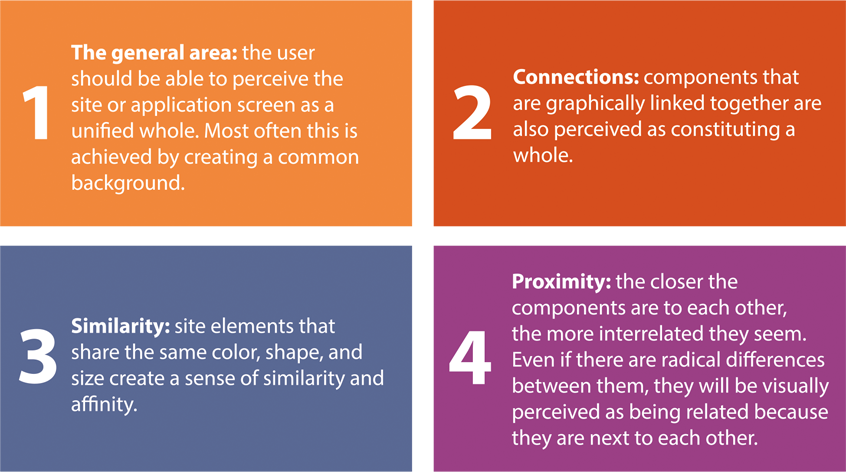
9. Theorie der Nähe
Die Gruppierung von Komponenten, die semantisch zusammengehören, ist eine einfache Möglichkeit, den Kunden die Nutzung einer Ressource zu erleichtern. Viele von uns sind mit den Funktionen „Öffnen“ und „Speichern“ vertraut (die wie Gabel und Messer sind), weshalb sie an einem Ort gruppiert sind. Ähnliche Funktionen befinden sich in der Nähe. Sie folgen einer bestimmten Logik und verkürzen die Zeit, die nötig ist, um zu verstehen, was sie sind.
Bei der Gruppierung von Elementen auf einer Seite sollten vier Grundsätze beachtet werden:

10. Das Brückengeländer-Prinzip
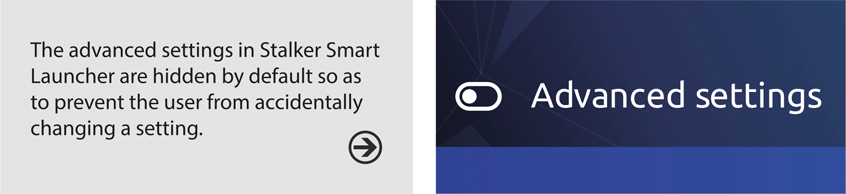
Ein anderes Wort für dieses Prinzip ist „Foolproofing“. Dies ist eine sehr einfache Regel, die oft übersehen wird: Schützen Sie den Benutzer vor Aktionen, die er nicht durchführen kann oder soll. Wenn das Bild zum Beispiel nicht anklickbar ist, sollte es nicht als aktives Element hervorgehoben werden, wenn der Nutzer mit dem Mauszeiger darüber fährt.

11. Das Prinzip des intelligenten Leihens
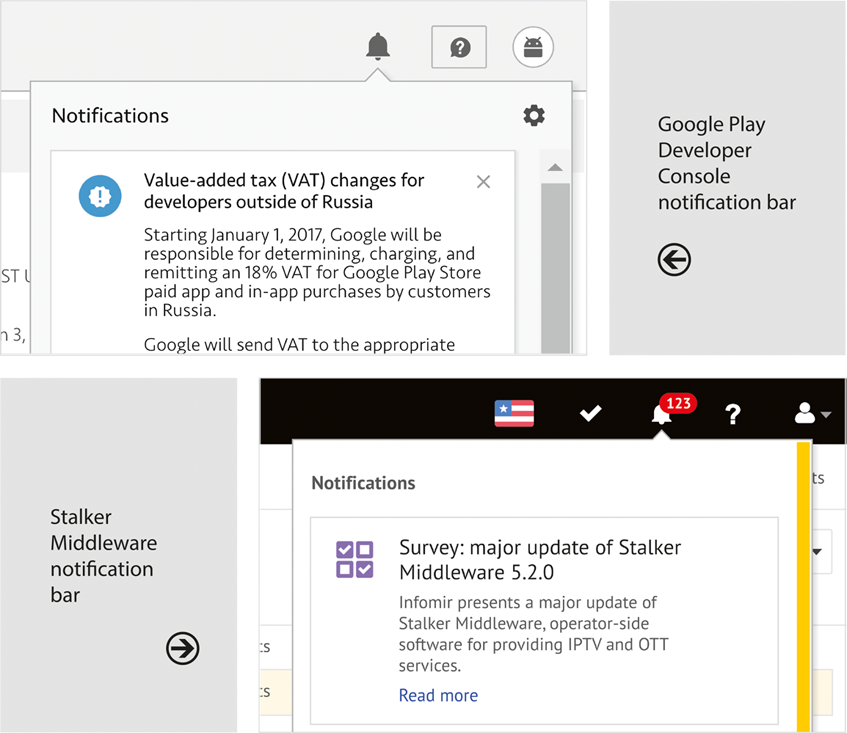
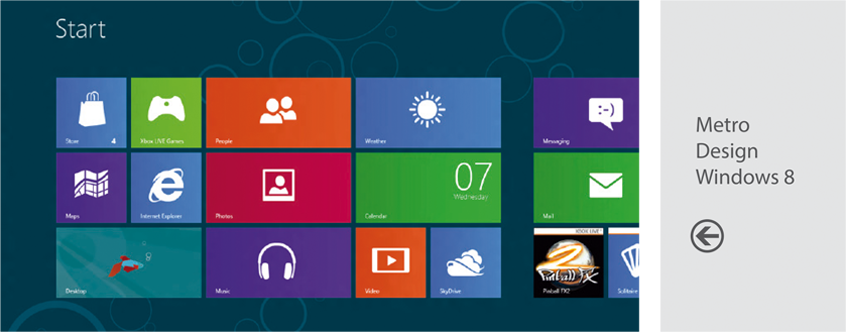
Es ergibt keinen Sinn, das Rad neu zu erfinden. Wenn eine fertige Lösung geeignet ist, kann sie ausgeliehen und an Ihr Produkt angepasst werden. Die Übernahme erfolgreicher Ideen von den Entwicklern ähnlicher Programme verkürzt die Einarbeitungszeit für die Benutzer und macht es ihnen leichter, unser Produkt zu benutzen. Dies liegt daran, dass sie die Fähigkeiten, die sie bereits erworben haben, bei der Arbeit mit Ihrer Anwendung nutzen können.

12. Trends oder geprüfte Lösungen
Einige Trends werden eingeführt, um einem speziellen Bedarf gerecht zu werden (z. B. das Hamburger-Menü) oder als Reaktion auf Veränderungen in der Branche (Hintergrundvideos). Seien Sie bereit, sich an alles anzupassen. Das ist ein guter Rat, vor allem im Webdesign, wo ständig neue Trends auftauchen.
Es ist nichts Falsches daran, diesen Trends zu folgen. Wenn es jedoch um neue „Funktionen“ geht, lohnt es sich zu überlegen, wie sich deren Übernahme in Ihre App auf die Benutzerfreundlichkeit auswirkt. Lassen Sie sich nicht dazu hinreißen, blindlings den Trends zu folgen, ohne die Bedürfnisse Ihrer Zielgruppe im Auge zu behalten. Letztendlich muss Ihr Produkt Ihre Nutzer zufriedenstellen. Sie haben Ihr Produkt zu deren Nutzen entwickelt. Erfinden Sie nur dann etwas Neues, wenn Sie sicher sind, dass diese Idee wirklich gut ist. Andernfalls ist es besser, eine traditionelle Lösung zu verwenden.

Das Design sollte frisch und neu sein und dem Benutzer gleichzeitig vertraut bleiben. Wenn der Benutzer bereits an etwas gewöhnt ist, wird er neue Elemente schnell lernen und mehr Freude an der Arbeit mit Ihrem Programm oder Ihrer Website haben.
Folgen Sie den Erwartungen der Nutzer und Sie werden ihr Vertrauen leicht gewinnen!
Recommended

Künstliche Intelligenz im IPTV: Verbesserung der Personalisierung und Benutzererfahrung

Digitalfernsehen und IPTV: Welche Abonnements und Tarife eignen sich für verschiedene Zielgruppen?
In einem zunehmend wettbewerbsintensiven Markt für digitales Fernsehen ist die Gestaltung gut strukturierter und attraktiver Tarifpläne entscheidend für die Gewinnung und Bindung von Abonnentinnen und Abonnenten. IPTV-Anbieter müssen ihre Preisstrategien und Servicepakete gezielt auf unterschiedliche Kundengruppen ausrichten und dabei Flexibilität, Erschwinglichkeit und Kundenzufriedenheit sicherstellen. Dieser Artikel beleuchtet verschiedene Abonnementmodelle, ihre Vorteile und Best Practices zur Gestaltung von IPTV-Tarifplänen, um Einnahmen zu maximieren und die Benutzerzufriedenheit zu steigern.

Gamification im IPTV: Wie man Zuschauer anzieht und bindet
Die Entwicklung des interaktiven Fernsehens (IPTV) hat die Art und Weise, wie Dienstanbieter Kunden gewinnen und binden, grundlegend verändert. Angesichts der Konkurrenz durch Over-the-Top-Dienste, traditionelles Kabelfernsehen und andere digitale Plattformen stehen Betreiber vor der Herausforderung, die Aufmerksamkeit der Abonnenten inmitten sich wandelnder Konsumgewohnheiten, wettbewerbsfähiger Preise und einer Übersättigung an Inhalten zu gewinnen und zu halten. Eine der effektivsten Lösungen für dieses Problem ist die Gamification – der Einsatz von Spielelementen und -prinzipien in nicht spielbezogenen Kontexten. Durch die Integration von Gamification in eine IPTV-Plattform können Betreiber die Nutzerbindung erhöhen, die Markentreue stärken und sich in einem extrem wettbewerbsintensiven Markt differenzieren. Dieser Artikel untersucht das Potenzial von Gamification im IPTV-Bereich, analysiert Strategien und Vorteile und gibt Empfehlungen für eine erfolgreiche Implementierung.










