Product request
You are looking for a solution:
Select an option, and we will develop the best offer
for you
Mettez-vous dans la peau de l’utilisateur
Lorsque vous travaillez sur un projet IPTV/OTT, prendre en compte la manière dont l'utilisateur interagit avec votre service est indispensable. Le fait que vous réussissiez à convaincre et à fidéliser un nouveau client satisfait ou qu'il se tourne vers des services plus pratiques dépend de votre capacité à créer une interface pratique et intuitive. Cela peut toutefois s’avérer difficile du fait de la potentielle intervention d'un spécialiste ayant une expertise en matière de conception et de visualisation. C’est à ce stade qu’apparaissent des concepts tels que la conception UX et UI.

Pourquoi est-ce nécessaire ?
L'objectif de la conception UX est commun à toute entreprise : réussir à convaincre l'utilisateur d’acheter votre produit ou service. À l'ère numérique, l'interface remplit une fonction similaire à celle d'un conseiller en vente au sein d’un magasin ou d'un directeur des ventes. Il convient de relever que la décision de l’utilisateur d’acheter votre produit ou service dépend de son expérience personnelle avec l'interface de votre site ou de votre service. Si l’utilisateur apprécie l’interaction avec votre produit ou service, il sera plus enclin à l’acheter. Tout comme nous choisissons soigneusement les membres de notre entreprise, nous évaluons également l'apparence et les capacités d'un service internet. Vous devez donc avoir conscience des fonctionnalités de l'interface capables d’attirer les utilisateurs et de celles susceptibles de les faire se tourner vers les services concurrents. La réussite de votre entreprise en dépend grandement. C’est pourquoi nous avons sélectionné quelques règles de base qui vous permettront d'évaluer les « qualités professionnelles » de votre outil de vente virtuel.
1. Les utilisateurs ne lisent pas, ils scannent
C'est la première règle que toute personne échangeant avec des clients par l'intermédiaire d’un écran doit garder à l'esprit. Lorsque les utilisateurs visitent votre site Internet ou votre application, ils ne lisent pas l'ensemble de votre contenu avant de le comparer à d’autres et de prendre leur décision. Dans les faits, ils cliquent simplement sur le premier élément qui attire leur attention.
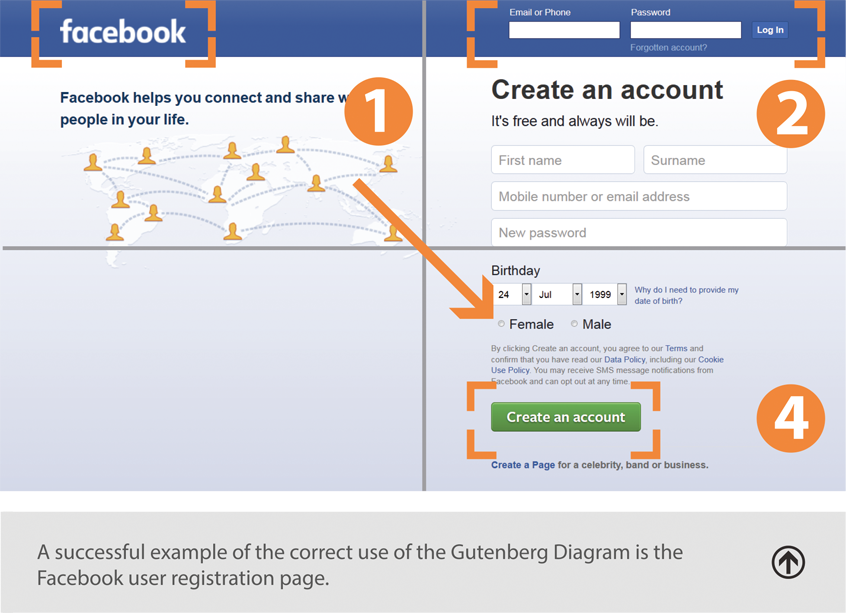
Le diagramme de Gutenberg
Le diagramme de Gutenberg montre schématiquement où les utilisateurs dirigent leur attention lorsqu'ils consultent un contenu sur n'importe quel appareil, qu'il s'agisse d'un smartphone, d'un ordinateur portable ou d'un téléviseur. Lorsque nous regardons une page, nous la divisons en 4 zones :


2. Le principe KISS
KISS est un acronyme ayant plusieurs significations. Les plus populaires sont « keep it simple, stupid » et « keep it short and simple ». Ce principe est considéré comme l'une des règles clés de la conception UI/UX. Il signifie que l'interface doit être à la fois simple et intuitive, que les différents éléments doivent être clairs et que l'utilisateur doit pouvoir atteindre ses objectifs en un minimum d'actions.
Le but premier de l'application est d’aider l'utilisateur à atteindre son objectif. Si la navigation sur le site et sa structure ne sont pas intuitives, les utilisateurs auront plus de mal à comprendre comment le système fonctionne et comment ils peuvent aller du point A au point B. Une telle situation produira de la frustration chez les utilisateurs, même si cela est à un niveau subconscient, et ils décideront donc de quitter votre site.

3. N’obligez pas l’utilisateur à réfléchir
Ne demandez jamais trop d'efforts à vos utilisateurs. Moins il y a d'actions à effectuer pour essayer le service, plus il y a de chances que le visiteur de votre site soit enclin à le faire.
Les personnes qui explorent votre site pour la première fois ne veulent pas avoir à remplir de longs formulaires pour créer un compte dont elles n'auront peut-être plus jamais besoin. Vous devez donc donner au client potentiel la possibilité d'utiliser le produit sans l'obliger à fournir de nombreuses informations personnelles.


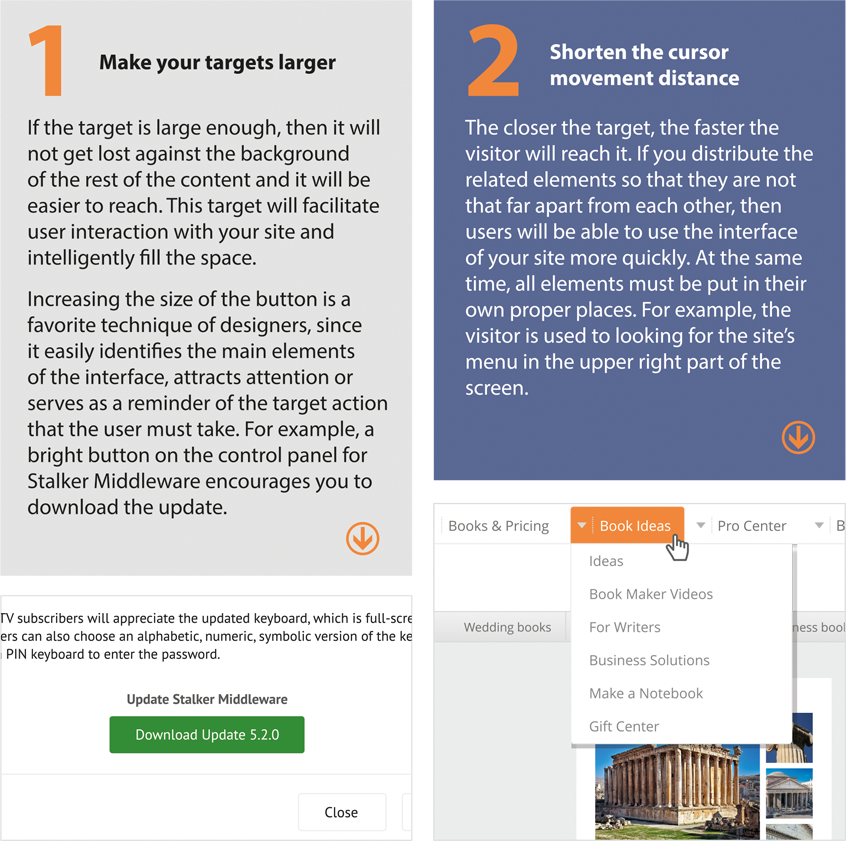
4. Loi de Fitts
La loi de Fitts décrit la relation entre la durée nécessaire pour atteindre une cible, la taille de cette cible et la distance qui la sépare. Elle énonce que, plus il est facile de trouver une cible et plus la distance qui la sépare est courte, plus il sera donc rapide et facile de se déplacer vers cette cible.
Nous pouvons donc en tirer 2 conclusions :

5. Loi de Hick
Cette loi énonce que plus le nombre de choix est élevé, plus le processus de prise de décision sera long et difficile. Si nous compliquons le processus de prise de décision, nous augmentons le niveau de stress de la personne et la rendons plus nerveuse. De nombreuses possibilités offertes à l’utilisateur peuvent provoquer une réaction émotionnelle, à la suite de laquelle il peut ressentir qu'aucune des solutions n'est adaptée à ses besoins.

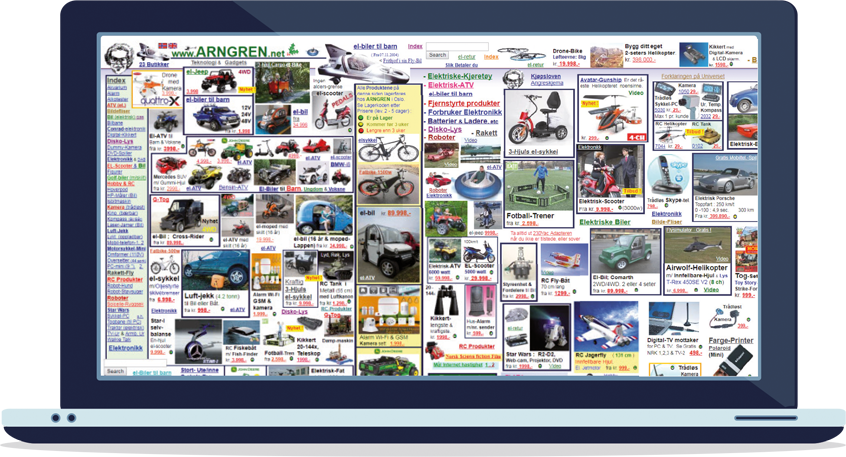
6. Rapport signal/bruit
Un signal — l'information que vous souhaitez communiquer.
Un bruit — une information étrangère qui brouille le signal.
Afin d’aboutir à une conception adaptée, vous devez identifier le rapport optimal entre ces indicateurs. En supprimant les éléments inutiles ou en mettant en évidence les éléments importants, vous serez en mesure d’insister sur les informations nécessaires et de les faire ressortir.
D’un autre côté, une conception minimaliste maximisera votre rapport signal/bruit. Mais, une telle situation est-elle toujours appropriée ? En supprimant des éléments secondaires, vous êtes susceptible d’impacter l’attractivité de votre site. Par conséquent, la présence d’un peu de « bruit de fond » semble pertinente. L’élément principal à retenir est que ce « bruit de fond » ne doit pas bloquer le signal. Le minimalisme est une bonne chose, mais la simplicité peut suffire !

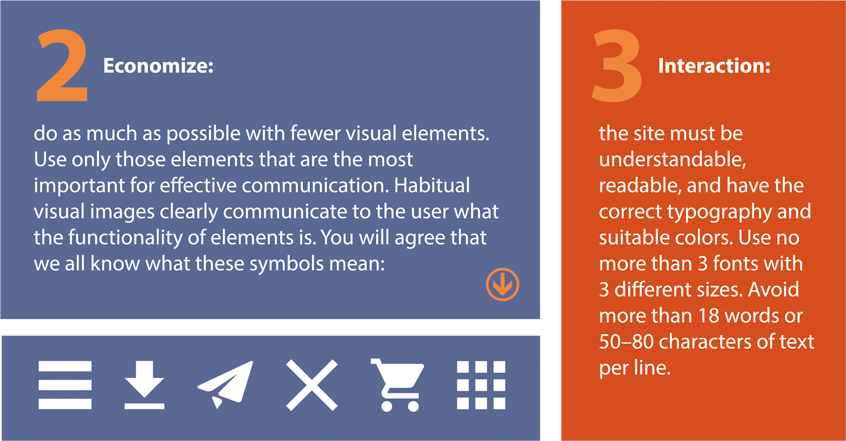
7. Communication efficace et adaptée
Aaron Markus, fondateur et président de AM+A, l'un des plus grands experts mondiaux dans le domaine de la conception et de la convivialité, identifie trois principes fondamentaux régissant l'utilisation du contenu du « langage visuel » dans ses travaux sur la manière de présenter efficacement l'information visuelle :



8. La loi de Miller
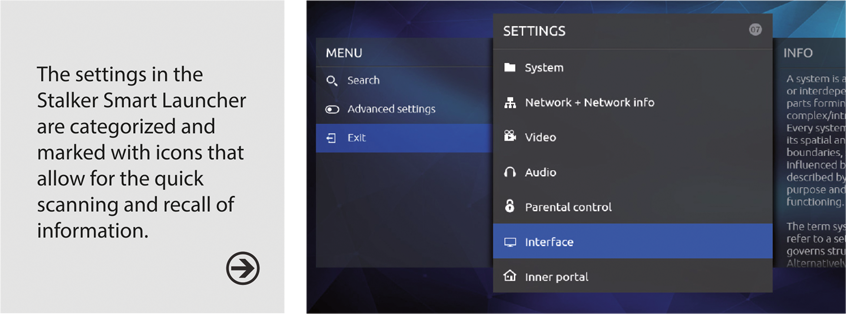
Il est globalement admis que les capacités du cerveau humain ne sont pas illimitées. En 1956, le psychologue américain George Miller a établi que la mémoire à court terme ne peut en principe stocker plus de sept informations (+/- deux). Selon cette loi, les personnes peuvent conserver en mémoire environ 7 unités de nouvelles informations « plus ou moins 2 », soit donc de 5 à 9 informations en mémoire à court terme. Nous ne percevons pas la signification complète des informations, mais seulement leurs caractéristiques générales. En d'autres termes, le contenu de ces 7 informations n'est pas très important. Ce qui compte vraiment, c’est que le nombre d’informations ne doit pas dépasser les 7. Si ce nombre augmente, notre mémoire divise l'information en sous-groupes composés de cinq à neuf éléments. Cela permet aux concepteurs de sites Internet de pouvoir proposer des interfaces et des sites adaptés. Par exemple, en évitant de créer un menu trop grand. En pratique, si vous devez créer un menu avec de nombreux éléments, utilisez plutôt des catégories. Regroupez les éléments d'information similaires : cette règle peut également être classée dans la loi de Hick, que nous avons mentionnée précédemment.

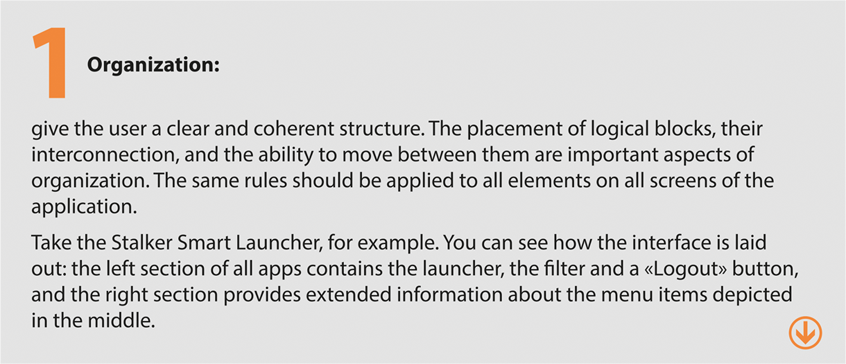
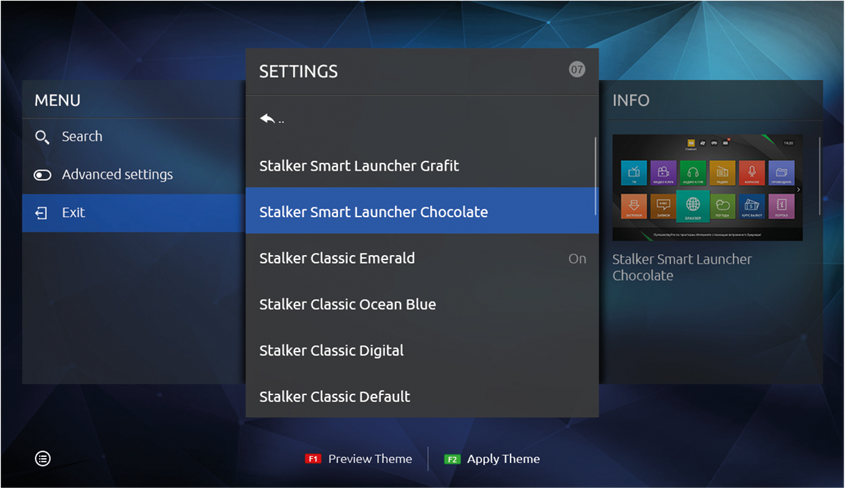
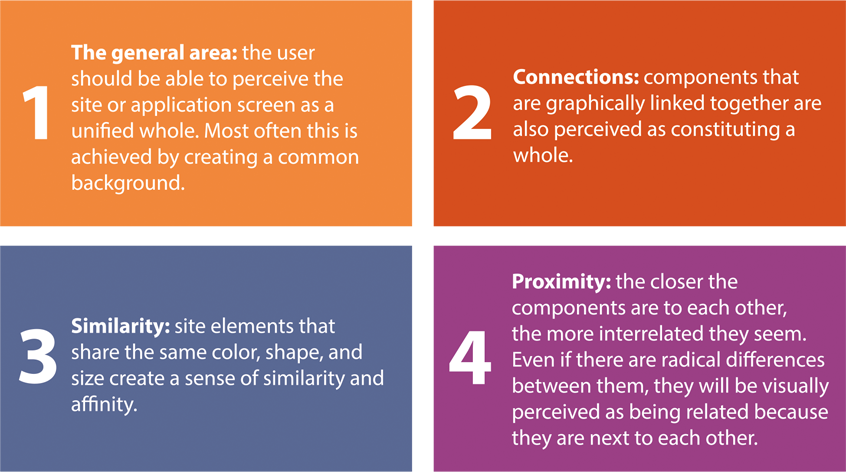
9. Loi de proximité
Le regroupement d’informations sémantiquement liées est une manière simple de faciliter l'utilisation d'une ressource par les clients. Beaucoup d'entre nous connaissent les fonctionnalités « Ouvrir » et « Enregistrer » (qui sont comme un peu comme une fourchette et un couteau), qui sont regroupées au même endroit. Des fonctionnalités connexes doivent être proches les unes des autres. Elles suivent une certaine logique tout en réduisant la durée nécessaire pour comprendre ce qu'elles sont. Quatre principes doivent être pris en considération lors du regroupement d’informations sur une page :

10. Principe des “Bridge Railings”
Ce principe peut également être défini par « l'infaillibilité ». Il énonce une règle très simple, mais souvent négligée : protéger l'utilisateur des actions qu'il ne peut ou ne doit pas faire. Par exemple, si l'image n'est pas cliquable, elle ne doit pas être mise en évidence en tant qu'élément actif lorsque l'utilisateur passe son curseur dessus.

11. Principe “Intelligent Borrowing”
Il n’est pas nécessaire dé réinviter la roue. Si une solution déjà existante est susceptible de vous convenir, elle peut être utilisée et adaptée à votre produit ou service. Le fait d’emprunter des concepts intéressants aux créateurs de programmes similaires réduit le temps d'apprentissage des utilisateurs et permet de les mettre à l'aise lorsqu’ils utilisent votre produit. Cela s’explique par le fait qu’ils peuvent utiliser les compétences qu'ils ont déjà acquises en travaillant avec votre application.

12. Tendances ou solutions vérifiées
Certaines tendances apparaissent pour répondre à un besoin particulier (par exemple, le menu latéral ou « hamburger menu ») ou en réponse à des évolutions dans l'industrie (vidéos en arrière-plan). C’est pourquoi vous devez être prêt à vous adapter à toute éventualité. C'est un excellent conseil, en particulier dans le domaine de la conception de sites Internet, où de nouvelles tendances émergent constamment.
Il est tout à fait normal de suivre et de s’intéresser à de telles tendances. Toutefois, en ce qui concerne les nouvelles « fonctionnalités », il peut s’avérer utile de réfléchir à l'impact de leur transposition dans votre application sur la facilité d'utilisation générale. Ne suivez pas aveuglément les tendances sans vous intéresser d'abord aux besoins de votre public. En effet, le plus important est que votre produit soit capable de satisfaire votre base d'utilisateurs, car c’est pour eux que vous avez créé votre produit ou service. N'inventez quelque chose de nouveau que si vous êtes certain que cette idée est vraiment excellente. Dans le cas contraire, il est préférable d'utiliser une solution plus traditionnelle.

La conception doit être innovante et attirante tout en restant familière à l'utilisateur. Si l'utilisateur est déjà habitué à quelque chose, il apprendra plus rapidement les nouveautés et prendra plus de plaisir à utiliser votre programme ou votre site.
Apprenez à répondre aux attentes de vos utilisateurs et vous gagnerez facilement leur confiance et leur fidélité !
Recommended

L'intelligence artificielle dans l'IPTV : Une plus grande personnalisation et une expérience utilisateur améliorée

Offres groupées et abonnements IPTV : Quels tarifs proposer à différents publics ?
Dans un marché IPTV de plus en plus concurrentiel, il est essentiel de développer des plans tarifaires bien structurés et attrayants afin d’attirer et de fidéliser les abonnés. Les opérateurs IPTV doivent adapter leurs modèles de tarification et leurs offres de services à différents segments d’audience, en garantissant flexibilité, accessibilité et satisfaction client. Dans cet article, nous allons explorer les différents modèles d’abonnement, leurs avantages et les meilleures pratiques pour élaborer des offres IPTV permettant de maximiser les revenus et la satisfaction des utilisateurs.

La gamification dans l’IPTV : comment attirer et fidéliser les spectateurs
Le développement de la télévision interactive (IPTV) a profondément transformé les stratégies des fournisseurs de services pour attirer et fidéliser leur clientèle. Face à la concurrence des services Over-the-Top (OTT), de la télévision par câble traditionnelle et des autres plateformes numériques, les opérateurs doivent relever de nombreux défis : l’évolution des habitudes de consommation, la pression tarifaire et la saturation des contenus. L’une des solutions les plus efficaces pour surmonter ces défis est la gamification, c’est-à-dire l’intégration des éléments et des principes du jeu dans des contextes non ludiques. En incorporant la gamification à une plateforme IPTV, les opérateurs peuvent améliorer l’engagement des utilisateurs, renforcer la fidélité à la marque et se démarquer dans un marché extrêmement concurrentiel. Cet article explore le potentiel de la gamification dans les services IPTV, analyse ses stratégies et ses avantages, et fournit des recommandations pour sa mise en œuvre.










