Product request
You are looking for a solution:
Select an option, and we will develop the best offer
for you
Piensa como un usuario
Cuando se trabaja en un proyecto IPTV/OTT, tarde o temprano surge la pregunta de cómo interactúa el usuario con tu servicio. Conseguir un nuevo cliente satisfecho o que siga adelante en su búsqueda de un recurso más cómodo dependerá de si has creado una interfaz práctica e intuitiva. A veces esto puede ser bastante difícil, ya que puede requerir un especialista con mucha experiencia en diseño y visualización. En esta fase entran en juego conceptos como el diseño UX y UI.

¿Por qué es necesario esto?
El objetivo del diseño UX es el mismo para cualquier empresa: resolver la duda del usuario vendiéndole con éxito tu producto o servicio. En la era digital, la interfaz desempeña una función similar a la que realiza un asesor comercial en una tienda o un jefe de ventas en una oficina. A partir de la experiencia personal de interacción con la interfaz de tu web o servicio, el usuario toma una decisión: ¿ser o no ser? Le gusta o no le gusta. Comprar o no comprar. Con el mismo cuidado que elegimos al personal, tenemos que evaluar el aspecto y las capacidades de un servicio de Internet. Hay que saber qué funciones de la interfaz atraerán a los usuarios y cuáles les incitarán a buscar los servicios de la competencia. De ello depende en gran medida el éxito de tu actividad. Hemos preparado una selección de reglas básicas que te permitirán evaluar las "cualidades profesionales" de tu herramienta de venta virtual.
1. La gente no lee, sino que escanea
Esta es la primera regla que debe recordar cualquiera que se comunique con los clientes a través de la pantalla de un dispositivo. Cuando los usuarios visiten tu web o aplicación, no leerán todo tu contenido mientras hacen comparaciones y deciden qué acción llevar a cabo. Harán clic en lo primero que les parezca adecuado.
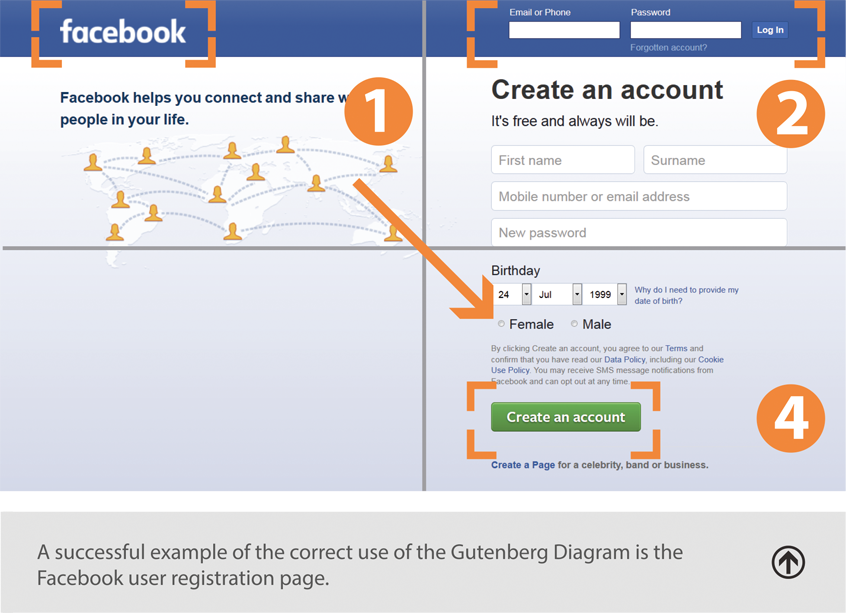
El diagrama de Gutenberg
El diagrama de Gutenberg muestra de manera esquemática hacia dónde dirigen su atención los usuarios cuando navegan por un contenido en cualquier dispositivo, ya sea un smartphone, un portátil o una TV. Cuando vemos una página, la dividimos en 4 áreas:


2. El principio KISS
KISS es un acrónimo que puede significar varias cosas. Las más populares son "keep it simple, stupid" ("hazlo simple, estúpido") y "keep it short and simple" ("hazlo corto y sencillo"). Este principio se considera una de las reglas esenciales del diseño UI/UX. Hace hincapié en que la interfaz debe ser sencilla e intuitiva, que el significado de los elementos debe ser obvio y que el usuario debe poder alcanzar sus objetivos con un número mínimo de acciones.
La aplicación debe ayudar al usuario a cumplir su objetivo. No es el fin en sí misma. Si la navegación y la estructura del sitio no son intuitivas, los usuarios tendrán más preguntas y les resultará más difícil entender cómo funciona el sistema y cómo pueden llegar del punto A al punto B. Esto les incomodará a nivel subconsciente y querrán abandonar tu página.

3. No hagas pensar al usuario
No le pidas mucho al usuario. Cuantas menos acciones haya que realizar para probar el servicio, más probabilidades habrá de que el visitante de tu web finalmente lo haga.
Las personas que exploran por primera vez tu página no están interesadas en rellenar largos formularios para crear una cuenta que quizá nunca vuelvan a necesitar. Ofrece al cliente potencial la oportunidad de utilizar el producto sin obligarle a facilitar mucha información personal.


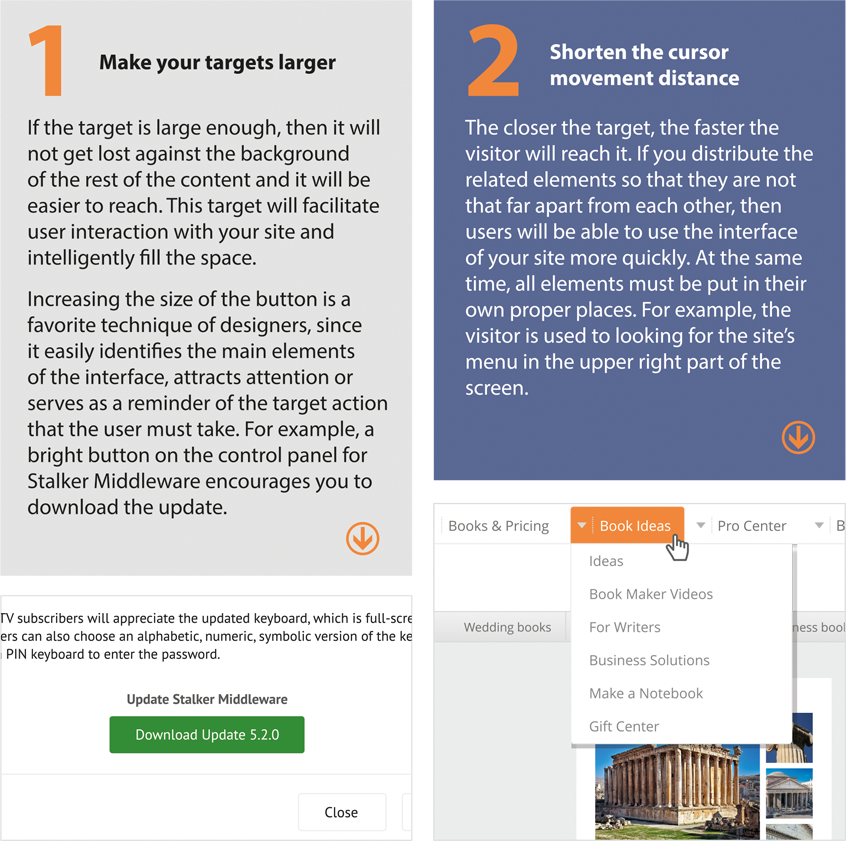
4. Ley de Fitts
La Ley de Fitts describe la relación entre el tiempo necesario para desplazarse hasta un objetivo, el tamaño de este objetivo y la distancia hasta él. Dice así: cuanto más fácil sea encontrar un objetivo y menor sea la distancia hasta él, más rápido y fácil será desplazarse hasta ese objetivo.
Podemos deducir 2 conclusiones de esta ley:

5. Ley de Hick
Esta ley dice que cuanto mayor sea el número de opciones, más largo y difícil será el proceso de toma de decisiones. Si complicamos el proceso de toma de decisiones, aumentamos el nivel de estrés de la persona y la ponemos más nerviosa. Una variedad de elecciones puede provocar una reacción emocional, a consecuencia de la cual la persona puede sentir que ninguna de las soluciones es adecuada.

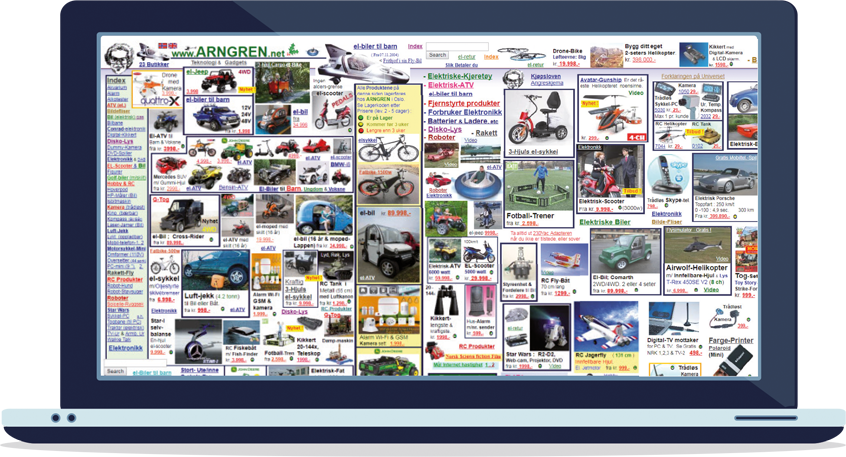
6. Relación señal/ruido
Una señal — es la información que deseas comunicar.
Ruido — es información extraña que difumina la señal.
Para crear un diseño eficaz, hay que encontrar la relación óptima entre estos indicadores. Eliminar elementos innecesarios o resaltar los importantes te ayudará a poner correctamente el énfasis y comunicar la información necesaria.
Un diseño minimalista maximizará tu relación señal-ruido. Pero, ¿es siempre adecuado? A menudo harás menos atractiva la apariencia de tu web al eliminar elementos secundarios. Por tanto, un poco de "ruido de fondo" no hace daño. Lo que hay que recordar es que no se debe bloquear la señal. ¡El minimalismo es bueno, pero a veces basta con la sencillez!

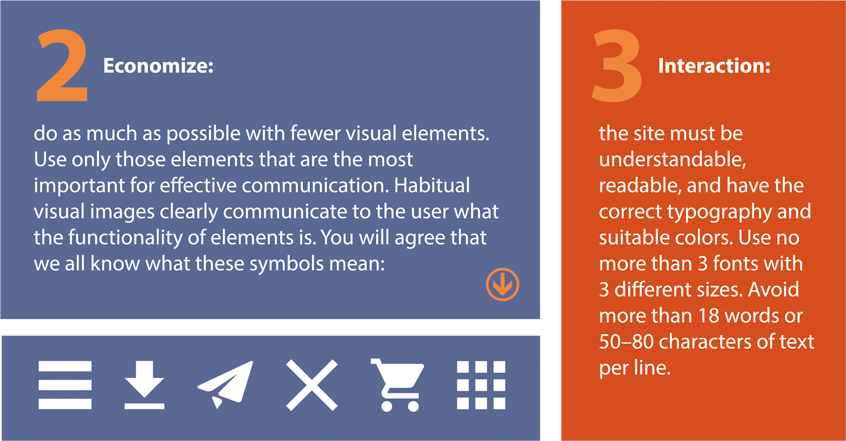
7. Comunicación eficaz + Derechos de autor correctos
Aaron Markus, fundador y presidente de AM+A, uno de los mayores expertos mundiales en el campo del diseño y la usabilidad, define tres principios fundamentales que rigen el uso del contenido del "lenguaje visual" en sus obras sobre cómo presentar eficazmente la información visual:



8. La cartera de Miller
Es bien sabido que las capacidades del cerebro humano no son ilimitadas. En 1956, el psicólogo estadounidense George Miller determinó que la memoria a corto plazo, por regla general, no puede almacenar más de siete datos (+/- dos). Esta es la llamada "cartera" de elementos que están disponibles para el recuerdo mental.
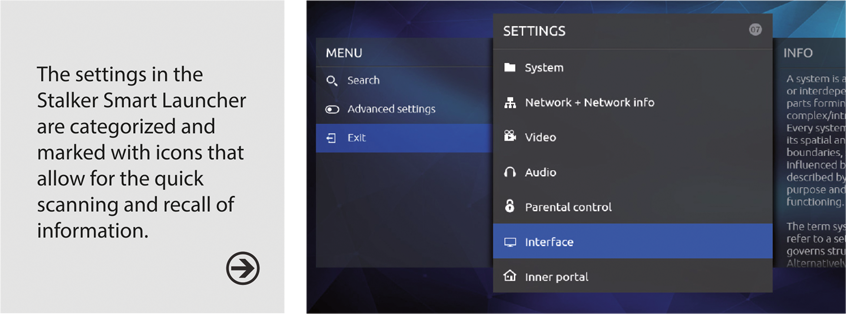
No percibimos el significado completo de los elementos, sino únicamente sus características externas generales. En otras palabras, lo que contiene la "cartera" no es tan importante. Lo importante es que no puede contener más de siete elementos. Si el número de elementos aumenta, nuestra memoria divide la información en subgrupos de cinco a nueve elementos. De aquí se desprenden algunas conclusiones que afectan directamente a los diseñadores de páginas web. Por ejemplo, no hay que crear un menú demasiado grande. Si necesitas crear un menú con muchos elementos, utiliza categorías. Agrupa elementos de información similares: esta regla también puede clasificarse dentro de la Ley de Hick, que hemos mencionado antes.

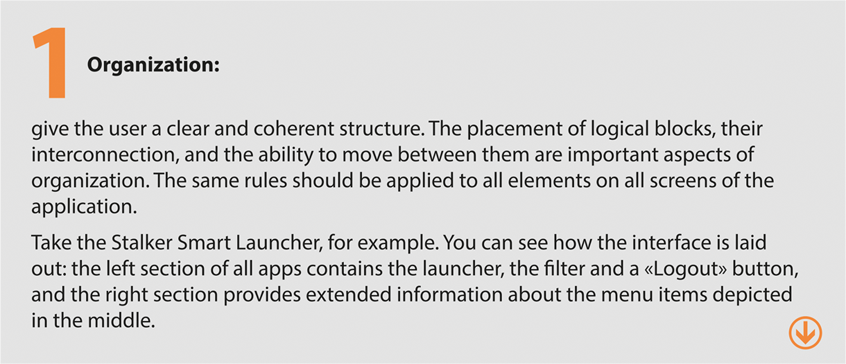
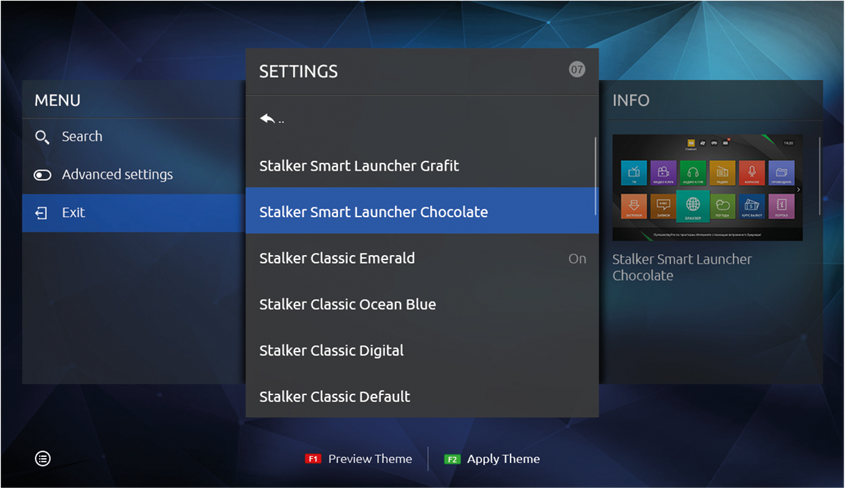
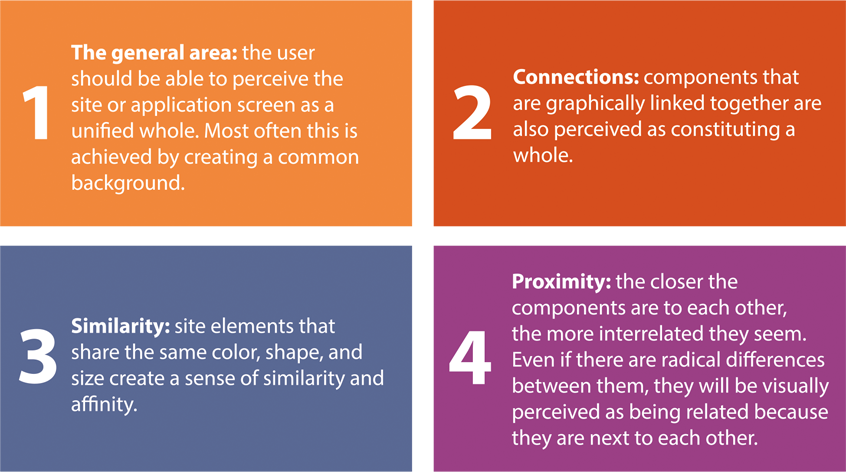
9. Teoría de proximidad
Agrupar componentes relacionados semánticamente es una forma sencilla de facilitar a los clientes el uso de un recurso. Muchos de nosotros estamos familiarizados con las funciones "Abrir" y "Guardar" (que son como el tenedor y el cuchillo), y están agrupadas en un mismo lugar. Funciones similares se encuentran cerca. Siguen una cierta lógica y reducen el tiempo necesario para comprender lo que son.
Hay que tener en cuenta cuatro principios a la hora de agrupar elementos en una página:

10. Principio de las barandillas de seguridad
Otra palabra para este principio es "a prueba de tontos". Se trata de una regla muy sencilla que a menudo se pasa por alto: proteger al usuario de acciones que no puede o no debe realizar. Por ejemplo, si no se puede hacer clic en la imagen, no debe resaltarse como elemento activo cuando el usuario pase el cursor por encima.

11. Principio del préstamo inteligente
No tiene sentido reinventar la rueda. Si una solución ya creada es adecuada, puede tomarse prestada y adaptarse a tu producto. Tomar prestadas ideas de éxito de los creadores de programas similares reduce el tiempo de aprendizaje de los usuarios y hace que se sientan más cómodos utilizando nuestro producto. Esto se debe a que pueden utilizar las habilidades que ya han adquirido al trabajar con tu aplicación.

12. Tendencias o soluciones probadas
Algunas tendencias se inician para atender una necesidad especial (por ejemplo, los menús de hamburguesas) o en respuesta a cambios en el sector (vídeos de fondo). Hay que estar preparado para adaptarse a todo. Este es un gran consejo, sobre todo en diseño web, donde surgen constantemente nuevas tendencias.
No hay nada malo en seguir estas tendencias. Sin embargo, cuando se trata de nuevas "características", merece la pena reflexionar sobre cómo afectará a la usabilidad copiarlas en tu aplicación. No te dejes llevar demasiado y sigas ciegamente la moda sin fijarte primero en las necesidades de tu público. Al final, tu producto debe satisfacer a tu base de usuarios. Fue en su beneficio por lo que creaste tu producto. Inventa algo nuevo sólo si estás seguro de que esa idea es realmente buena. De lo contrario, es mejor utilizar una solución tradicional.

El diseño debe ser fresco y nuevo y, al mismo tiempo, familiar para el usuario. Si el usuario ya está acostumbrado a algo, aprenderá rápidamente lo nuevo y disfrutará más trabajando con tu producto o página web.
¡Cumple las expectativas de los usuarios y te ganarás fácilmente su confianza!
Recommended

Inteligencia artificial en IPTV: mejora la personalización y la experiencia de usuario

Ofertas agrupadas y suscripciones de IPTV: qué tarifas ofrecer a diferentes audiencias
En un mercado de IPTV cada vez más competitivo, desarrollar planes de tarifas bien estructurados y atractivos es clave para atraer y retener suscriptores. Las operadoras de IPTV deben adaptar sus modelos de precios y paquetes de servicios a distintos segmentos de audiencia, garantizando flexibilidad, accesibilidad y satisfacción del cliente. En este artículo, exploramos los diferentes modelos de suscripción, sus ventajas y las mejores prácticas para maximizar los ingresos y la experiencia del usuario con planes de IPTV bien diseñados.

Gamificación en IPTV: cómo atraer y fidelizar a los espectadores
El desarrollo de la televisión interactiva (IPTV) ha transformado radicalmente la forma en que las operadoras de servicios buscan atraer y retener clientes. Con la competencia de los servicios Over-the-Top (OTT), la televisión por cable tradicional y otras plataformas digitales, las operadoras enfrentan desafíos cada vez mayores para captar la atención de los suscriptores, debido a los cambios en los hábitos de consumo, la presión de los precios competitivos y la sobresaturación de contenidos. Una de las soluciones más eficaces a este problema es la gamificación, es decir, la integración de elementos y principios de diseño de juegos en contextos no lúdicos. Al incorporar la gamificación en una plataforma IPTV, las operadoras pueden aumentar la participación de los usuarios, fortalecer la lealtad a la marca y diferenciarse en un mercado extremadamente competitivo. Este artículo explora el potencial de la gamificación en los servicios IPTV, analiza estrategias y beneficios, y proporciona recomendaciones para su implementación.










